Contents
- 1 Введение в Build & Deploy Custom Superset Viz Plugin
- 2 Разбираемся с Dockerfile для Apache Superset
- 3 Предварительные требования для разработки плагина для Apache Superset
- 4 Создание Apache Superset Plugin и подключение его в dev среду
- 5 Apache Superset Plugin — Yarn Build. Билдинг плагина визуализации
- 6 Дополнительный способ добавления плагина в родной образ superset
- 7 Ошибки и их решения при разработке Custom Plugin Apache Superset
Введение в Build & Deploy Custom Superset Viz Plugin
Эта статья содержит описание процесса развертывания среды разработки, создания плагина, а также его деплой через сборку нового образа Docker.
Основная проблема разработки плагина заключается в том что, чтобы построить кастомную визуализацию — необходимо знать множество технологий. Начиная с git, docker, React, Docker-compose, npm, yarn и т.д. И это не касаясь еще процесса обработки данных и их визуализации через библиотеку Javascript.

При этом доступных видео-инструкций или текстовых инструкций для чайников нет (где сказали бы: делай раз, делай два, делай три — работает, иначе делай четыре). Это делаем для вот этого, это для — этого. По факту есть набор инструкций, в которых часть шагов подразумеваются как очевидные.
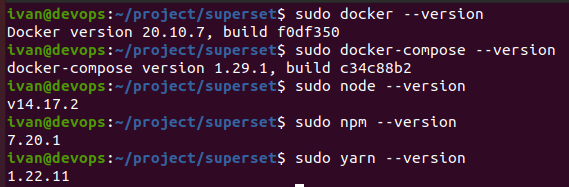
Развертывать кастомную визуализацию мы будем для Docker & Docker-Compose на среде Ubuntu 20.04. На window заниматься этим сразу не советую, т.к. возможно придется плясать с бубном.
Канал в телеграме Apache Superset BI:
Основные источники для статьи
В своих попытках построить и задеплоить кастомную визуализацию я опирался на следующие источники. Больше всего мне помогла официальная инструкция от Superset, частично некоторые советы из Superset Slack помогли выйти из тупика.
- So, You Want to Build a Superset Viz Plugin…
- Apache Superset — Manage Custom Viz Plugins in Production
- Superset UI
- https://github.com/apache-superset/superset-ui
- Superset Doc — Building Custom Viz Plugins
- https://github.com/nielsen-oss/superset-viz-plugins
Superset Meetup: Developing and Deploying Custom Visualization Plugins in Superset
Custom Visualization Superset Stack
В этом разделе будут кратко описаны некоторые технологии/инструменты, которые могут пригодиться как в процессе разработки плагинов, так и для автоматизации CI/DI поставки и сборки контейнеров. Я приведу их краткое описание, пометив звездочкой* те, которые сам использовал.
Yeoman*
Yeoman — пакет npm, написанный на Node.js, который позволяет сгенерировать шаблонный код, т.е. автоматизирует работу по созданию одной и той же конструкции кода (создавать контроллеры, модели, миграции, сиды, тесты и т.д.). У YeoMan есть репозитории с генераторами. Берёте генератор -> генерируете -> получаете шаблонный код -> профит.
chromatic.com
Chromatic предназначен для разработки пользовательского интерфейса. Можно настроить непрерывную интеграцию с Storybook.
storybook.js.org
Storybook — это инструмент с открытым исходным кодом для изолированной разработки UI компонентов. Он упрощает разработку пользовательского интерфейса, тестирование и документацию, т.к. запускается отдельно от вашего приложения.
Storybook предоставляет нам интерактивную площадку пользовательского интерфейса для наших компонентов.
![]()
The UI component explorer. Develop, document, & test React, Vue, Angular, Web Components, Ember, Svelte & more!
Storybook — это среда разработки компонентов пользовательского интерфейса. Он позволяет просматривать библиотеку компонентов, просматривать различные состояния каждого компонента, а также в интерактивном режиме разрабатывать и тестировать компоненты.
NPM*
Определение npm
npm — это менеджер пакетов для платформы Node.JS (JavaScript). Он размещает модули так, чтобы узел мог их найти, и разумно управляет конфликтами зависимостей. Пакет в Node.js содержит все файлы, необходимые для модуля. Модули — это библиотеки JavaScript, которые вы можете включить в свой проект.
package.json
У любого проекта, использующего Node.js, должен быть package.json файл.
package.json — это манифест вашего проекта, который включает пакеты и приложения, от которых он зависит.
Внутри package.json вы почти всегда найдете метаданные, относящиеся к проекту — независимо от того, является ли это веб-приложение, модуль Node.js или даже простая библиотека JavaScirpt. Эти метаданные помогают идентифицировать проект и служат базой для пользователей и участников при получении информации о проекте.
package.json всегда структурирован в JSON формате. Наличие зависимостей в вашем проекте package.json позволяет проекту устанавливать версии модулей, от которых он зависит. Запустив команду установки npm install внутри проекта, вы можете установить все зависимости, перечисленные в проекте.
npm может устанавливать пакеты в локальном или глобальном режиме. В локальном режиме он устанавливает пакет в node_modules папку в вашем родительском рабочем каталоге. Это местоположение принадлежит текущему пользователю.
package-lock.json
Наличие package-lock.json в проекте не обязательно. package-lock.json автоматически создается для любых операций, когда npm изменяет node_modules дерево или package.json. Он описывает точное дерево, которое было сгенерировано, так что последующие установки могут генерировать идентичные деревья, независимо от промежуточных обновлений зависимостей.
package-lock.json нельзя опубликовать, и он будет проигнорирован, если будет найден в любом месте, кроме корневого проекта.
package-lock.json: записывает точную версию каждого установленного пакета, что позволяет вам повторно установить их. Будущие установки смогут построить идентичное дерево зависимостей.
package.json: записывает минимальную версию, необходимую вашему приложению. Если вы обновите версии определенного пакета, это изменение не будет отражено здесь.
Webpack.js.org
webpack представляет собой сборщик статических модулей для современных приложений JavaScript. Когда webpack обрабатывает ваше приложение, он внутренне строит граф зависимостей, который отображает каждый модуль, необходимый вашему проекту, и генерирует один или несколько пакетов.
Yarn*
Yarn — это менеджер пакетов для вашего кода.
Lerna
Lerna — это инструмент, который оптимизирует рабочий процесс по управлению многопакетными репозиториями с помощью git и npm. Lerna — это библиотека, которая предоставляет инструменты для управления структурой нескольких репозиториев внутри одного репозитория путем разделения подмножеств репозитория на их собственные «вспомогательные» репозитории. Структурированный таким образом репозиторий называется монорепо.
Lerna используется в основном в крупных проектах, которые со временем становится трудно поддерживать. Это позволяет разделить код на более мелкие управляемые репозитории и абстрагироваться от общего кода, который можно использовать в этих вспомогательных репозиториях.
Typescript
Typescript — это язык с открытым исходным кодом, который основан на JavaScript, путем добавления определений статических типов. Типы предоставляют способ описания формы объекта, обеспечивая лучшую документацию и позволяя TypeScript проверять правильность работы вашего кода.
Babel
Babel — это компилятор JavaScript. Babel построен на системе плагинов, которая анализирует ваш современный JavaScript в AST (абстрактное синтаксическое дерево) и переписывает его в версию, которая может быть интерпретирована браузером.
ESLint
ESLint — анализирует статически ваш код, чтобы быстро находить проблемы. ESLint встроен в большинство текстовых редакторов, и вы можете запускать ESLint как часть вашего конвейера непрерывной интеграции.
Jest
Jest — это фреймворк для модульного тестирования JavaScript и React-приложений. Jest был создан в Facebook. С помощью Jest можно проверить приходят ли свойства в компонент и корректно ли они отображаются через создание snapshots. В первый запуск теста создаётся файл snapshot. Далее можно посмотреть созданный файл и проверить, соответствует ли отрендеренный компонент ожидаемому результату.
Разбираемся с Dockerfile для Apache Superset
В этом разделе будет описан Dockerfile из репозитория https://github.com/apache/superset/blob/master/Dockerfile в виде комментариев к блокам файла Dockerfile, либо к отдельным строчкам. Пока описано только 2 раздела, второй раздел с Node.js нужен для деплоя Custom Viz.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 |
# # Licensed to the Apache Software Foundation (ASF) under one or more # contributor license agreements. See the NOTICE file distributed with # this work for additional information regarding copyright ownership. # The ASF licenses this file to You under the Apache License, Version 2.0 # (the "License"); you may not use this file except in compliance with # the License. You may obtain a copy of the License at # # http://www.apache.org/licenses/LICENSE-2.0 # # Unless required by applicable law or agreed to in writing, software # distributed under the License is distributed on an "AS IS" BASIS, # WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. # See the License for the specific language governing permissions and # limitations under the License. # ############################################################################## # ОБЩИЕ ПОЯСНЕНИЯ ПО DOCKERFILE ДЛЯ APACHE SUPERSET ############################################################################## # Каждая инструкция создает один слой: # # FROM: создает слой из source:version образа Docker. # COPY: добавляет файлы из текущего каталога вашего Docker-клиента. # RUN: строит ваше приложение с помощью команды make. # CMD: указывает, какую команду запускать в контейнере. # # ENV: # Чтобы упростить запуск нового программного обеспечения, вы можете использовать # ENV для обновления переменной среды PATH для программного обеспечения, # устанавливаемого вашим контейнером. Например, ENV PATH=/usr/local/nginx/bin:$PATH # гарантирует, что это команда CMD ["nginx"] отработает. # Каждая ENV строка создает новый промежуточный слой, как и RUN команды. ###################################################################### # PY stage that simply does a pip install on our requirements # Этап Python, который устанавливает pip в соответствии с нашими требованиями ###################################################################### ARG PY_VER=3.7.9 FROM python:${PY_VER} AS superset-py # Устанавливаем конкретную версию Python 3.7.9 RUN mkdir /app \ #Создаем директорию app && apt-get update -y \ # Обновляем для Linux среды && apt-get install -y --no-install-recommends \ # Устанавливаем для Linux список пакетов build-essential \ default-libmysqlclient-dev \ libpq-dev \ libsasl2-dev \ libecpg-dev \ && rm -rf /var/lib/apt/lists/* # First, we just wanna install requirements, which will allow us to utilize the cache # in order to only build if and only if requirements change COPY ./requirements/*.txt /app/requirements/ # Копируем все файлы txt со списком пакетов для установки в Python Env COPY setup.py MANIFEST.in README.md /app/ # Копируем файлы setup.py MANIFEST.in README.md в /app/ COPY superset-frontend/package.json /app/superset-frontend/ #Копируем файл package.json в app/superset-frontend RUN cd /app \ # Переходим в папку app && mkdir -p superset/static \ # Создаем superset/static && touch superset/static/version_info.json \ # Создаем пустой файл version_info.json && pip install --no-cache -r requirements/local.txt # Устанавливаем пакеты для Python из файла requirements/local.txt (при этом отключается cache) ###################################################################### # Node stage to deal with static asset construction # Здесь собирается Frontend с помощью NODE & NPM # Деплоить Custom Viz нужно именно тут ###################################################################### FROM node:14 AS superset-node # Устанавливаем node версии 14 ARG NPM_VER=7 RUN npm install -g npm@${NPM_VER} # Устанавливаем npm версии 7 ARG NPM_BUILD_CMD="build" ENV BUILD_CMD=${NPM_BUILD_CMD} # NPM ci first, as to NOT invalidate previous steps except for when package.json changes RUN mkdir -p /app/superset-frontend # Создаем директорию /app/superset-frontend RUN mkdir -p /app/superset/assets # Создаем директорию /app/superset/assets COPY ./docker/frontend-mem-nag.sh / # Копируем файл ./docker/frontend-mem-nag.sh COPY ./superset-frontend/package* /app/superset-frontend/ # Копируем в директорию /app/superset-frontend/ файлы package* (это package.json и package-lock.json) RUN /frontend-mem-nag.sh \ # Запускаем файл frontend-mem-nag.sh, который что-то устанавливает с помощью npm, видимо из файлов package* && cd /app/superset-frontend \ && npm ci # РАЗНИЦА МЕЖДУ npm install и npm ci # >>> npm install: # По сути, npm install считывает package.json для создания списка зависимостей и использует package-lock.json, # чтобы сообщить, какие версии этих зависимостей следует установить. Если зависимость не находится в package-lock.json , она будет добавлена npm install. # >>> npm ci: # npm ci (названный в честь Continuous Integration) устанавливает зависимости непосредственно из package-lock.json и использует package.json # только для проверки отсутствия несоответствующих версий. Если какие-либо зависимости отсутствуют или имеют несовместимые версии, это приведет к ошибке. # Next, copy in the rest and let webpack do its thing COPY ./superset-frontend /app/superset-frontend # Копируем все остальеное из ./superset-frontend в /app/superset-frontend # This is BY FAR the most expensive step (thanks Terser!) RUN cd /app/superset-frontend \ # Переходим в директорию /app/superset-frontend && npm run ${BUILD_CMD} \ # запуск команды (npm run build) создает каталог build и билдит react, на котором построен Frontend && rm -rf node_modules # удаляем директорию node_modules ###################################################################### # Final lean image... ###################################################################### ARG PY_VER=3.7.9 FROM python:${PY_VER} AS lean ENV LANG=C.UTF-8 \ LC_ALL=C.UTF-8 \ FLASK_ENV=production \ FLASK_APP="superset.app:create_app()" \ PYTHONPATH="/app/pythonpath" \ SUPERSET_HOME="/app/superset_home" \ SUPERSET_PORT=8088 RUN mkdir -p ${PYTHONPATH} \ && useradd --user-group -d ${SUPERSET_HOME} -m --no-log-init --shell /bin/bash superset \ && apt-get update -y \ && apt-get install -y --no-install-recommends \ build-essential \ default-libmysqlclient-dev \ libsasl2-modules-gssapi-mit \ libpq-dev \ && rm -rf /var/lib/apt/lists/* COPY --from=superset-py /usr/local/lib/python3.7/site-packages/ /usr/local/lib/python3.7/site-packages/ # Copying site-packages doesn't move the CLIs, so let's copy them one by one COPY --from=superset-py /usr/local/bin/gunicorn /usr/local/bin/celery /usr/local/bin/flask /usr/bin/ COPY --from=superset-node /app/superset/static/assets /app/superset/static/assets COPY --from=superset-node /app/superset-frontend /app/superset-frontend ## Lastly, let's install superset itself COPY superset /app/superset COPY setup.py MANIFEST.in README.md /app/ RUN cd /app \ && chown -R superset:superset * \ && pip install -e . COPY ./docker/docker-entrypoint.sh /usr/bin/ WORKDIR /app USER superset HEALTHCHECK CMD curl -f "http://localhost:$SUPERSET_PORT/health" EXPOSE ${SUPERSET_PORT} ENTRYPOINT ["/usr/bin/docker-entrypoint.sh"] ###################################################################### # Dev image... ###################################################################### FROM lean AS dev ARG GECKODRIVER_VERSION=v0.28.0 ARG FIREFOX_VERSION=88.0 COPY ./requirements/*.txt ./docker/requirements-*.txt/ /app/requirements/ USER root RUN apt-get update -y \ && apt-get install -y --no-install-recommends libnss3 libdbus-glib-1-2 libgtk-3-0 libx11-xcb1 # Install GeckoDriver WebDriver RUN wget https://github.com/mozilla/geckodriver/releases/download/${GECKODRIVER_VERSION}/geckodriver-${GECKODRIVER_VERSION}-linux64.tar.gz -O /tmp/geckodriver.tar.gz && \ tar xvfz /tmp/geckodriver.tar.gz -C /tmp && \ mv /tmp/geckodriver /usr/local/bin/geckodriver && \ rm /tmp/geckodriver.tar.gz # Install Firefox RUN wget https://download-installer.cdn.mozilla.net/pub/firefox/releases/${FIREFOX_VERSION}/linux-x86_64/en-US/firefox-${FIREFOX_VERSION}.tar.bz2 -O /opt/firefox.tar.bz2 && \ tar xvf /opt/firefox.tar.bz2 -C /opt && \ ln -s /opt/firefox/firefox /usr/local/bin/firefox # Cache everything for dev purposes... RUN cd /app \ && pip install --no-cache -r requirements/docker.txt \ && pip install --no-cache -r requirements/requirements-local.txt || true USER superset ###################################################################### # CI image... ###################################################################### FROM lean AS ci COPY --chown=superset ./docker/docker-bootstrap.sh /app/docker/ COPY --chown=superset ./docker/docker-init.sh /app/docker/ COPY --chown=superset ./docker/docker-ci.sh /app/docker/ RUN chmod a+x /app/docker/*.sh CMD /app/docker/docker-ci.sh |
Предварительные требования для разработки плагина для Apache Superset
В этом разделе я опишу, что нужно установить до начала разработки плагина:
- Docker
- Docker-Compose
- Node.js
- npm
- yarn
- Yeoman
- Visual Studio Code (или другой редактор кода)
Установку Docker и Docker-Compose можно посмотреть в статье: Как развернуть Apache Superset с помощью Docker-Compose
Node.js и npm нужно установить определенной версии, лучше ориентироваться на версию из Dockerfile, т.е. Node.js — 14, а npm — 7 версия.
Пакет yarn устанавливается через команду npm install yarn.
Yeoman и пакет @superset-ui/generator-superset устанавливаются двумя последовательными командами:
|
1 2 |
npm install -g yo npm install -g @superset-ui/generator-superset |

Создание Apache Superset Plugin и подключение его в dev среду
Забегая немного вперед, я создавал две директории с проектом superset и пакетом superset-ui рядом друг с другом:
|
1 2 3 4 5 |
project ├── superset │ └── superset-frontend └── superset-ui └── plugins |
Шаг 1. Развертываем продуктивную среду с помощью docker-compose
Как это сделать, можно посмотреть в статье Как установить на Ubuntu Apache Superset — VPS Beget (см. раздел Как развернуть Apache Superset с помощью Docker-Compose).
Для установки версии 1.1.0 используйте команды:
|
1 2 3 4 5 6 7 8 9 |
git clone https://github.com/apache/superset.git cd superset git checkout 1.1.0 git status docker-compose -f docker-compose-non-dev.yml up |
После установки и запуска продуктивной среды сразу же запустим дев-среду, чтобы проверить, что все работает, до начала разработки плагина. Итак, переходим в папку superset-frontend:
|
1 |
cd superset-frontend |
и запускаем команду установки всех зависимостей и пакетов:
|
1 |
sudo npm install |
После того, как все ок, запускаем дев сервер:
|
1 |
sudo npm run dev-server |
Переходим по ссылке http://localhost:9000, где мы должны увидеть dev-superset (логин и пароль либо admin/admin, либо соответствует вашей продуктивной среде).
После проверки нажмите в консоли Ctrl + C.
Шаг 2. Скачиваем репозиторий superset-ui
|
1 |
git clone https://github.com/apache-superset/superset-ui.git |
Шаг 3. Генерация проекта с помощью Yeoman:
После этого выполняем следующие команды:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
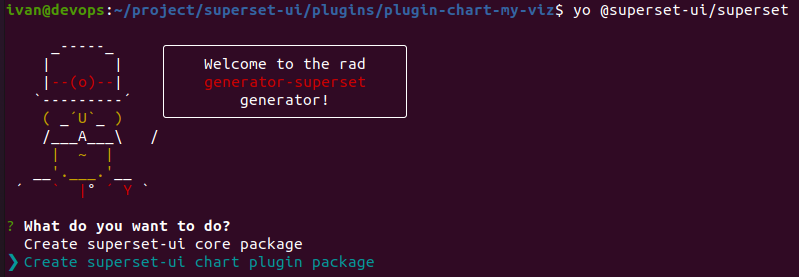
//Заходим в директорию superset-ui cd superset-ui //скачиваем и устанавливаем все библиотеки и зависимости yarn install //переходим в директорию cd plugins //создаем директорию с названием нашего будущего плагина //рекомендую не использовать название hello-world, т.к. у меня с таким названием //возникали проблемы, возможно где-то в скриптах сборки зашит фильтр mkdir plugin-chart-my-viz //переходим в директорию плагина cd plugin-chart-my-viz //запускаем команду генерации скриптов с помощью Yeoman //интерфейс в командной строке предоставит вам выбор параметров генерации //скриптов для будущего плагина yo @superset-ui/superset |
Шаги по выбору нужных параметров для Yeoman можно найти в исходной документации https://superset.apache.org/docs/installation/building-custom-viz-plugins.
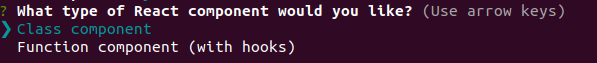
Мои шаги были следующими:
Шаг 1

Шаг 2
![]()
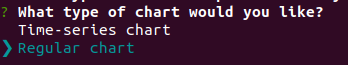
Шаг 3.

Шаг 4.

Шаг 5.

Шаг 6.
![]()
Шаг 7.

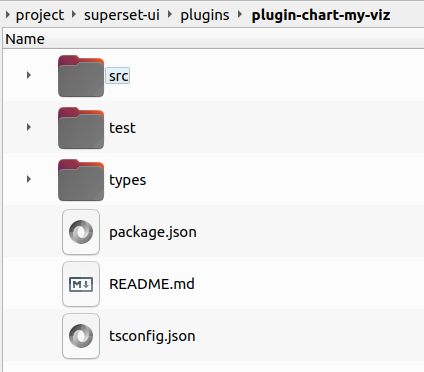
Yeoman создаст следующую файловую структуру — каркас плагина:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
plugin-chart-my-viz: ├── package.json ├── README.md ├── tsconfig.json ├── src │ ├── MyViz.tsx │ ├── images │ │ └── thumbnail.png │ ├── index.ts │ ├── plugin │ │ ├── buildQuery.ts │ │ ├── controlPanel.ts │ │ ├── index.ts │ │ └── transformProps.ts │ └── types.ts ├── test │ └── index.test.ts └── types └── external.d.ts |
Сам плагин находится в исходном состоянии. Это означает, что он не собран для продуктива (не выполнена команда yarn build), но его можно запустить в среде разработки. Про build плагина будет расказано дальше, а сейчас запустим среду разработки и подключим в нее наш новый плагин.
Для этого сначала нам необходимо добавить три строчки в два файла package.json и MainPreset.js. То, что нужно внести в эти файлы, лучше глянуть в сгенерированном файле README.md внутри плагина.
Шаг 4.1. Добавляем в файл package.json
|
1 |
"@superset-ui/plugin-chart-my-viz": "^0.0.0", |

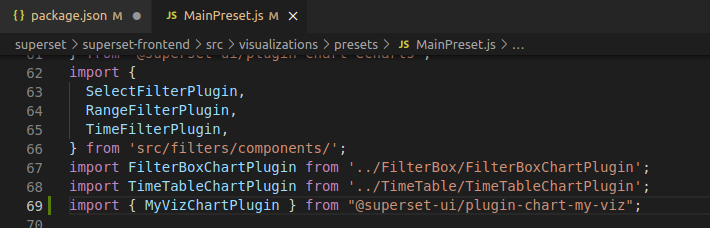
Шаг 4.2. Добавляем в файл MainPreset.js
|
1 |
import { MyVizChartPlugin } from '@superset-ui/plugin-chart-my-viz'; |

Вторая строка:
|
1 |
new MyVizChartPlugin().configure({ key: 'my-viz'}), |

Шаг 4.3. Делаем npm link в директории superset/superset-frontend/
|
1 |
sudo npm link ../../superset-ui/plugins/plugin-chart-my-viz |
В директории superset/superset-frontend/node_modules/@superset-ui должна появиться подпапка plugin-chart-my-viz с ярлычком (стрелкой):

Шаг 5. Повторно запускаем dev-server:
В директории superset-frontend запускаем команду:
|
1 |
npm run dev-server |
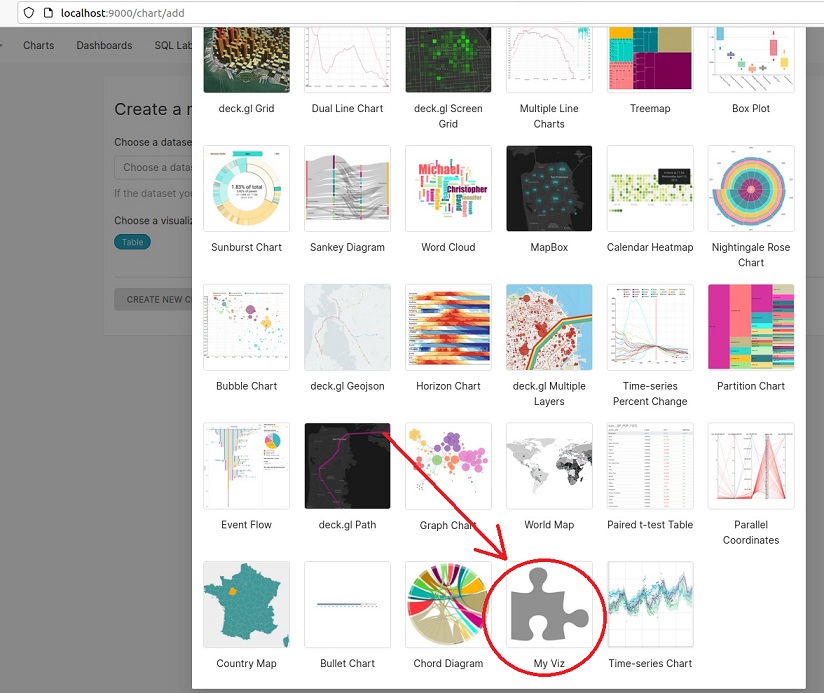
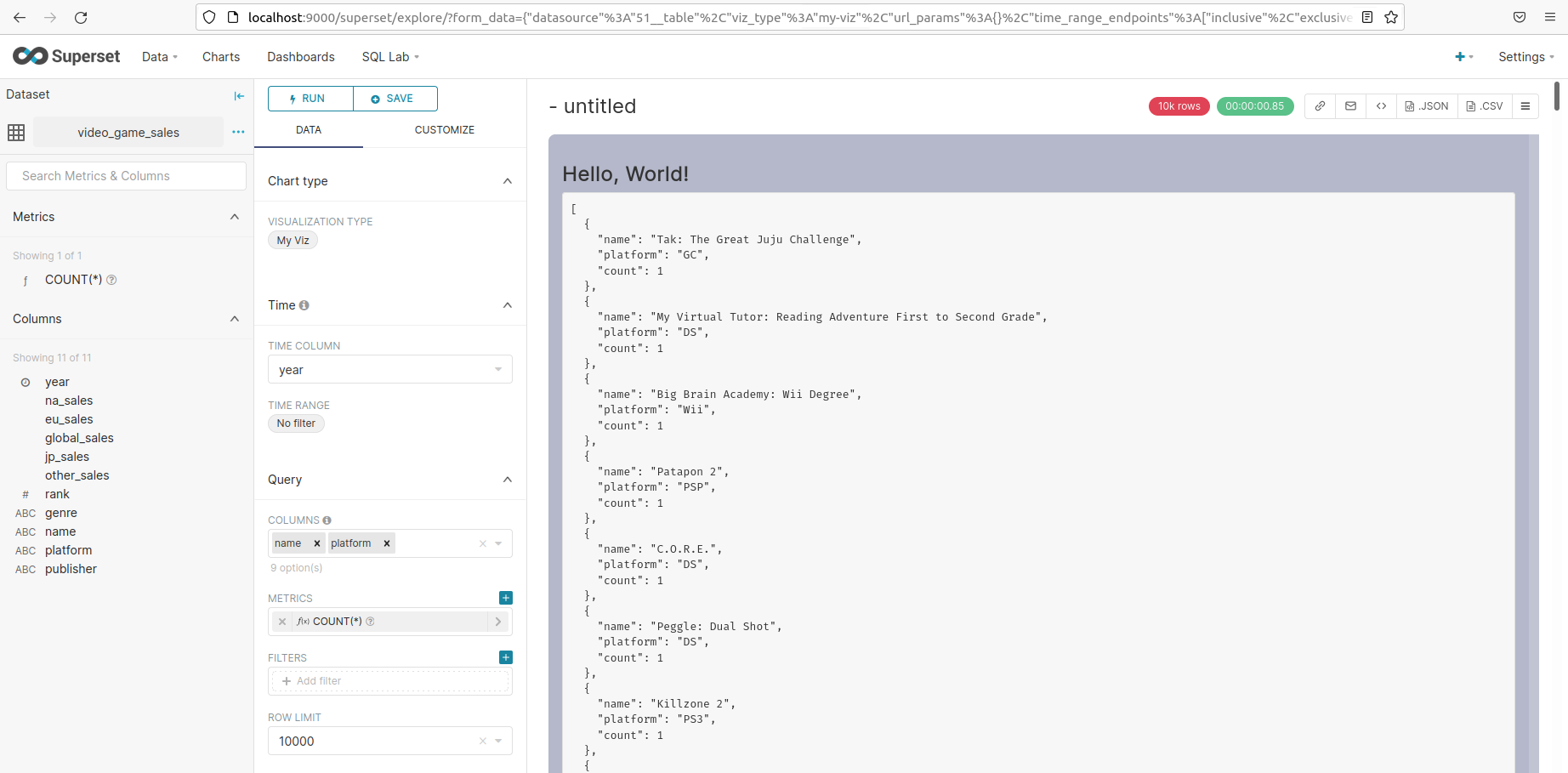
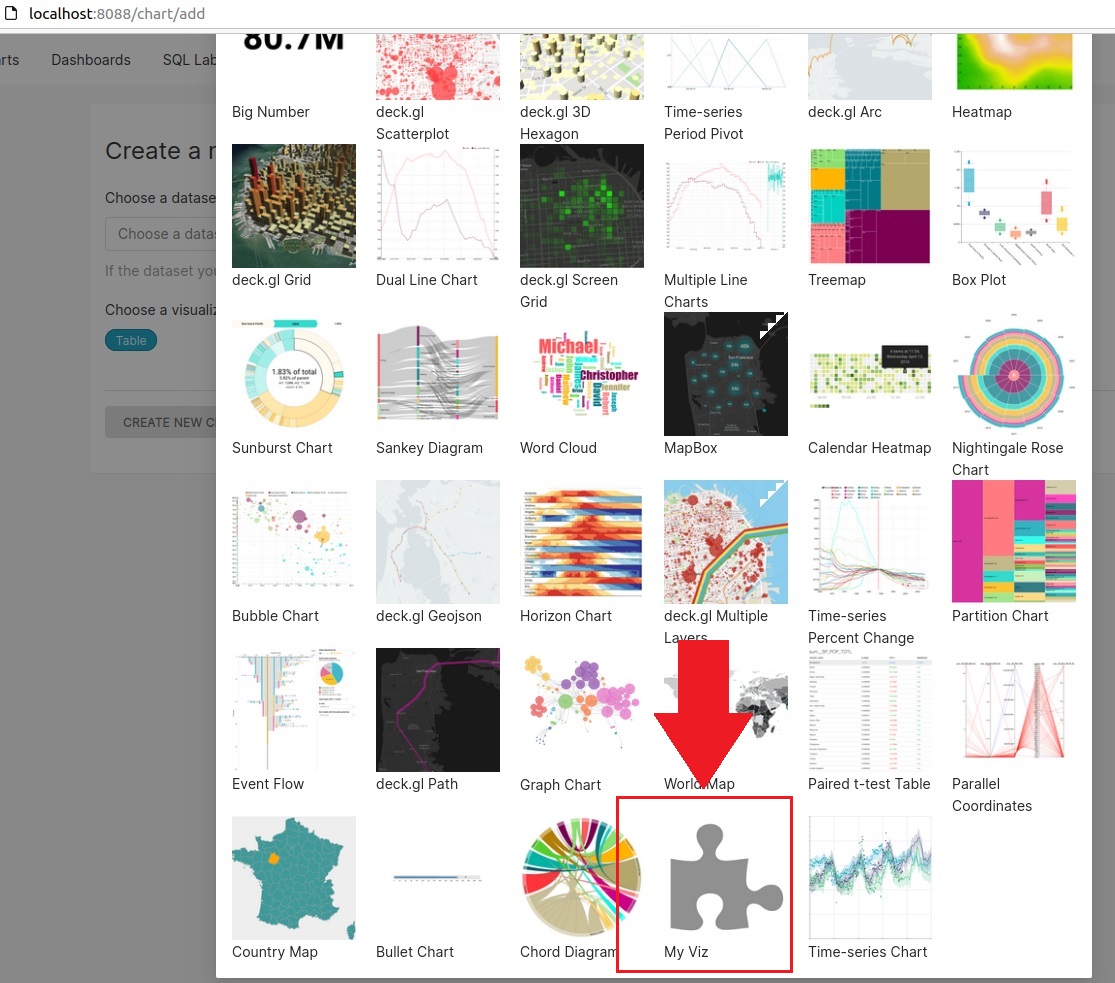
Переходим по ссылке http://localhost:9000, где мы должны увидеть наш новый плагин:

Если подсунуть плагину данные, то выглядит это примерно так:

Apache Superset Plugin — Yarn Build. Билдинг плагина визуализации
Шаг 6. Далее переходим в корень папки superset-ui и вызываем команду билда
До build плагина его структура выглядит так:

|
1 |
yarn build |
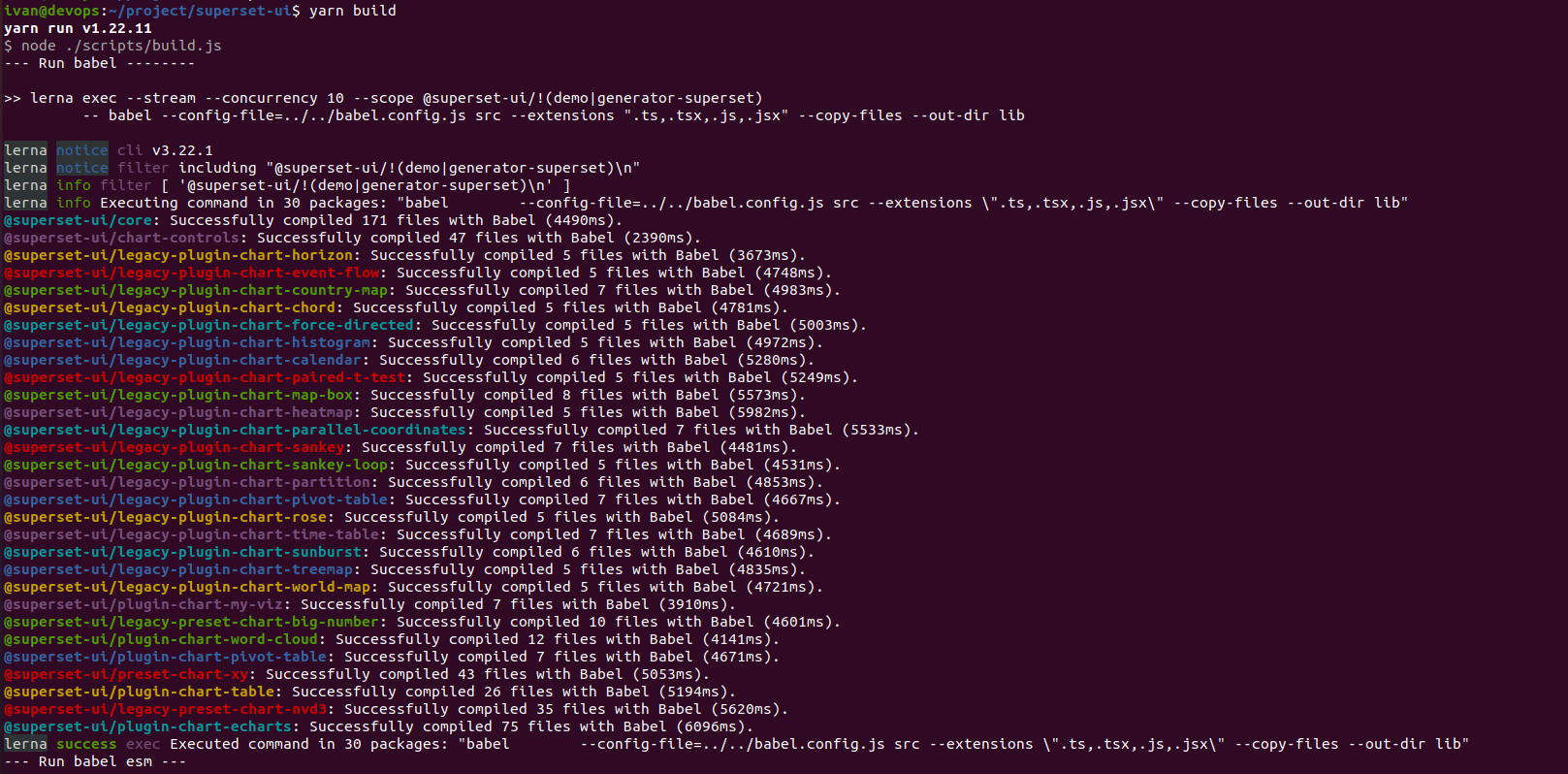
Процесс сборки плагина выглядит примерно так (в списке вы должны увидеть название вашего плагина):

Шаг 7. Проверяем собрался ли наш новый плагин
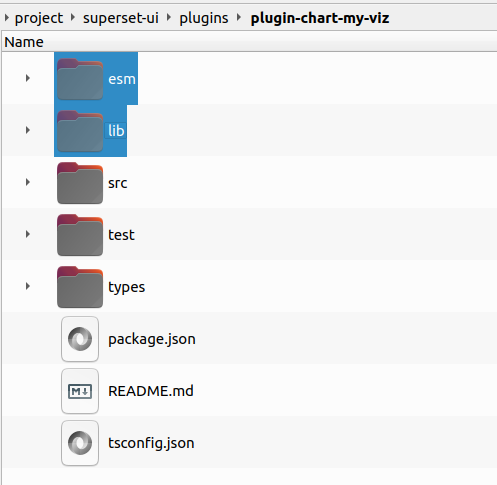
Переходим в директорию superset-ui/plugins/plugin-chart-my-viz и в ней должны появиться подпапки esm и lib:

Теперь полная структура всех файлов и папок плагина выглядит так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
plugin-chart-my-viz (after yarn build) ├── esm │ ├── images │ │ └── thumbnail.png │ ├── index.js │ ├── MyViz.js │ ├── plugin │ │ ├── buildQuery.js │ │ ├── controlPanel.js │ │ ├── index.js │ │ └── transformProps.js │ └── types.js ├── lib │ ├── images │ │ └── thumbnail.png │ ├── index.js │ ├── MyViz.js │ ├── plugin │ │ ├── buildQuery.js │ │ ├── controlPanel.js │ │ ├── index.js │ │ └── transformProps.js │ └── types.js ├── package.json ├── README.md ├── src │ ├── images │ │ └── thumbnail.png │ ├── index.ts │ ├── MyViz.tsx │ ├── plugin │ │ ├── buildQuery.ts │ │ ├── controlPanel.ts │ │ ├── index.ts │ │ └── transformProps.ts │ └── types.ts ├── test │ ├── index.test.ts │ └── plugin │ ├── buildQuery.test.ts │ └── transformProps.test.ts ├── tsconfig.json └── types └── external.d.ts |
В первый раз у меня не забилдился плагин. По этому поводу у меня есть три гипотезы:
- Я использовал название plugin-chart-hello-world
- Плагин не забилдился из-за npm-link
- Что-то с версиями пакетов node или yarn
Шаг 8. Публикация плагина в репозиторий npmjs.com
Для публикации плагинов в npmjs необходимо зарегистрироваться и создать организацию внутри аккаунта, я для тестирования создал @superset-charts. Далее в папке с построенным плагином запускаем команду:
|
1 |
npm login |
И далее вбиваем все, что нас попросит npm (логин и пароль):
|
1 2 3 4 5 6 |
ivan@devops:~/project/superset-ui/plugins/plugin-chart-my-viz$ npm login npm notice Log in on https://registry.npmjs.org/ Username: qlikdev Password: Email: (this IS public) qlik@ivan-shamaev.ru Logged in as qlikdev on https://registry.npmjs.org/. |
Далее запускаем команду:
|
1 |
npm init |
И вбиваем параметры пакета (название, с учетом организации, версию, лицензию). Я вбил следующие параметры:
|
1 2 3 4 |
package name: (@superset-ui/plugin-chart-my-viz) @superset-charts/plugin-chart-my-viz version: (0.0.0) 0.0.1 test command: license: (Apache-2.0) MIT |
Далее публикуем плагин в открытый доступ командой:
|
1 |
npm publish --access public |
Успешный процесс нам отобразит следующую инфу:

Шаг 9. Проверка плагина в репозитории npmjs.com
Можете создать отдельную папку plugin_test и в ней запустить команду:
|
1 |
npm i @superset-charts/plugin-chart-my-viz |
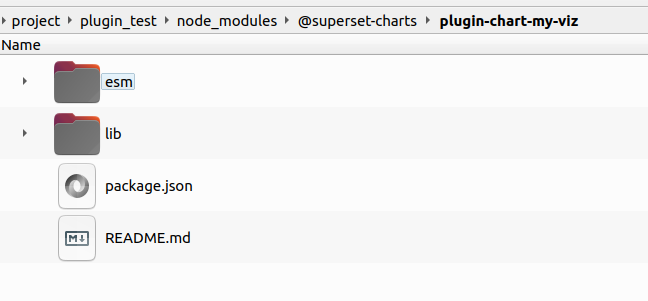
Ваш плагин установится в папку и в директории plugin_test/node_modules/@superset-charts/plugin-chart-my-viz вы должны увидеть следующие папки:

Если состав папок отличается, то возможно что-то пошло не так.
Шаг 10. Подготовка сборки нового образа
Далее идем в проект superset в папку superset-frontend и меняем наши старые добрые файлики package.json и MainPreset.js.
Шаг 10.1. Меняем файл package.json на опубликованный в npmjs пакет
|
1 |
"@superset-charts/plugin-chart-my-viz": "^0.0.1", |
Шаг 10.2. Меняем файл MainPreset.js на опубликованный в npmjs пакет
|
1 |
import { MyVizChartPlugin } from '@superset-charts/plugin-chart-my-viz'; |
Билдим образ — Docker Image Build for Apache Superset Plugin
Шаг 11. Останавливаем контейнеры docker-compose
Переходим в директорию superset и запускаем команду:
|
1 |
sudo docker-compose stop |
Шаг 12. Билдим образ
Запускаем команду:
|
1 |
sudo docker build -f Dockerfile --force-rm -t apache/temp-superset:1.0.1 /home/ivan/project/superset |
Берем со стола бубен, который недавно использовали при запуске dev-server и надеемся, что образ соберется 😉

Для сборки образа superset нужна оперативная память. Докер иногда ее не освобождает. И можете получить следующее сообщение:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
Step 17/41 : RUN /frontend-mem-nag.sh && cd /app/superset-frontend && npm ci ---> Running in 122aaf98abf3 =============================================== ======== Memory Insufficient Warning ========= =============================================== It looks like you only have 1.985 GB of memory free. Please increase your Docker resources to at least 3GB =============================================== ======== Memory Insufficient Warning ========= =============================================== added 4930 packages, and audited 4931 packages in 2m |
Мне помогает в этих ситуациях рестарт, как самый простой путь. Возможно есть команда докера — напишите в комментариях, пожалуйста.
При хорошем исходе вы получите ответ:
|
1 2 |
Successfully built 0d046d53cded Successfully tagged apache/temp-superset:1.0.1 |
Почему-то в процессе сборки superset за собой оставляет кучу промежуточных образов.
|
1 2 3 4 5 6 7 |
ivan@devops:~/project/superset$ sudo docker images REPOSITORY TAG IMAGE ID CREATED SIZE apache/temp-superset 1.0.1 0d046d53cded About a minute ago 1.47GB <none> <none> 0dc1a7ebf516 2 minutes ago 2.52GB <none> <none> 4abd374a3605 9 minutes ago 1.24GB node 14 7528ad312b56 4 days ago 944MB python 3.7.9 65d5b6c539fd 5 months ago 877MB |
Шаг 13. Меняем файл docker-compose-non-dev.yml в директории superset
Далее запускаем команду:
|
1 |
sudo docker images |
Находим название и версию нашего образа. Открываем файл docker-compose-non-dev.yml и правим строчку:
|
1 |
x-superset-image: &superset-image apache/temp-superset:1.0.1 |
Шаг 14. Пересобираем контейнеры
Далее запускаем команду:
|
1 |
sudo docker-compose -f docker-compose-non-dev.yml up --force |
Получаем результат в продуктиве:

Другие полезные команды Docker
Удалить все образы:
|
1 |
sudo docker rmi $(sudo docker images -q) --force |
Остановить все контейнеры:
|
1 |
sudo docker-compose stop |
Удалить все контейнеры:
|
1 |
sudo docker-compose rm |
Дополнительный способ добавления плагина в родной образ superset
Добавить плагин, можно в образ, который лежит на hub docker. Для этого нужно написать свой докер-файл:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
###################################################################### # Official Superset image ###################################################################### FROM apache/superset:1.2.0 AS superset-official # REPLACING FILES IN OFFICIAL IMAGE COPY superset/superset-frontend /app/superset-frontend ###################################################################### # Node stage to deal with static asset construction ###################################################################### FROM node:14 AS superset-node ARG NPM_VER=7 RUN npm install -g npm@${NPM_VER} ARG NPM_BUILD_CMD="build" ENV BUILD_CMD=${NPM_BUILD_CMD} # NPM ci first, as to NOT invalidate previous steps except for when package.json changes RUN mkdir -p /app/superset-frontend RUN mkdir -p /app/superset/assets COPY ./superset/docker/frontend-mem-nag.sh / COPY --from=superset-official /app/superset-frontend/package* /app/superset-frontend/ RUN /frontend-mem-nag.sh \ && cd /app/superset-frontend \ && npm ci # Next, copy in the rest and let webpack do its thing COPY --from=superset-official /app/superset-frontend /app/superset-frontend # This is BY FAR the most expensive step (thanks Terser!) RUN cd /app/superset-frontend \ && npm run ${BUILD_CMD} \ && rm -rf node_modules ###################################################################### # Final image ###################################################################### FROM superset-official AS superset-tsp COPY --from=superset-node /app/superset/static/assets /app/superset/static/assets |
Ошибки и их решения при разработке Custom Plugin Apache Superset
#1 не запускается dev-server
Статус: не решено
В первый раз запуска дев-сервера все работало нормально. В последующие разы тестирования последовательности наткнулся на следующую ошибку:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
WARNING in ./src/featureFlags.ts 1:295-359 "export 'FeatureFlagMap' was not found in '@superset-ui/core' WARNING in ./node_modules/@superset-ui/core/esm/style/index.js 23:0-93 "export 'InterpolationWithTheme' was not found in '@emotion/core' WARNING in ./node_modules/@superset-ui/chart-controls/esm/types.js 1:0-43 "export 'Metric' was not found in '@superset-ui/core' WARNING in ./node_modules/@superset-ui/core/esm/style/index.js 23:0-93 "export 'SerializedStyles' was not found in '@emotion/core' WARNING in ./src/utils/textUtils.ts Module not found: Error: Can't resolve '../../../superset_text' in '/home/ivan/project/superset/superset-frontend/src/utils' ℹ️ 「wdm」: Compiled with warnings. |
Причем это без кастомного плагина.
Ссылка на Slack Apache Superset: Module not found: Error: Can’t resolve >>>
Решение: todo
#2 — не запускается dev-server с построенным плагином
Статус: не решено
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
ivan@devops:~/project/superset/superset-frontend$ sudo npm run dev-server > superset@1.1.0 dev-server > NODE_ENV=development BABEL_ENV=development node --max_old_space_size=4096 ./node_modules/webpack-dev-server/bin/webpack-dev-server.js --mode=development Starting type checking service... Using 1 worker with 4096MB memory limit 12% building 19/19 modules 0 active[HPM] Proxy created: / -> http://localhost:8088 ℹ️ 「wds」: Project is running at http://localhost:9000/ ℹ️ 「wds」: webpack output is served from /static/assets/ ℹ️ 「wds」: Content not from webpack is served from /home/ivan/project/superset/static/assets ℹ️ 「wds」: 404s will fallback to /index.html 69% building 6544/6626 modules 82 active ...an/project/superset/superset-frontend/node_modules/file-loader/dist/cjs.js??ref--13!/home/ivan/project/superset/superset-frontend/images/icons/error_solid.svgBrowserslist: caniuse-lite is outdated. Please run: npx browserslist@latest --update-db 98% after emitting SizeLimitsPluginNo type errors found Version: typescript 4.0.3 Time: 34491ms ✖️ 「wdm」: 10048 modules ERROR in ./src/visualizations/presets/MainPreset.js Module not found: Error: Can't resolve '@superset-ui/plugin-chart-my-viz' in '/home/ivan/project/superset/superset-frontend/src/visualizations/presets' ℹ️ 「wdm」: Failed to compile. ℹ️ 「wdm」: Compiling... 98% after emitting SizeLimitsPluginType checking in progress... ✖️ 「wdm」: 10048 modules ERROR in ./src/visualizations/presets/MainPreset.js Module not found: Error: Can't resolve '@superset-ui/plugin-chart-my-viz' in '/home/ivan/project/superset/superset-frontend/src/visualizations/presets' ℹ️ 「wdm」: Failed to compile. ℹ️ 「wdm」: Compiling... 98% after emitting SizeLimitsPluginType checking in progress... ✖️ 「wdm」: 10048 modules ERROR in ./src/visualizations/presets/MainPreset.js Module not found: Error: Can't resolve '@superset-ui/plugin-chart-my-viz' in '/home/ivan/project/superset/superset-frontend/src/visualizations/presets' ℹ️ 「wdm」: Failed to compile. No type errors found Version: typescript 4.0.3 Time: 16362ms |
Решение: Точное решение не нашел, но переустановив все пакеты на следующий день, все заработало. Есть подозрение, что один из пакетов, который приходит в папку node_modules периодически сбоит (возможно криво зафиксирована версия) и менеджер пакетов качает не тот пакет из npm репозитория.









3 Comments