Contents
- 1 Что такое D3.js?
- 2 Кратко о некоторых основах JavaScript
- 3 D3 = ‘DATA-DRIVEN DOCUMENTS’
- 4 Порядок работы с D3.js
- 5 Поэтапный разбор формирования простой диаграммы Bar Chart на D3.JS
- 6 Видео лекции по D3 для разработки Визуализации
- 7 Источники, использованные при написании статьи (рекомендую почитать)
Что такое D3.js?
D3.js (или просто D3) это JavaScript-библиотека для обработки и визуализации данных. Она предоставляет удобные утилиты для обработки и загрузки массивов данных и создания DOM-элементов. Само название D3 расшифровывается как Data-Driven Documents и как бы делает упор на управление данными, хотя ключевой функциональностью библиотеки являются мощные возможности для их визуализации.

Библиотека D3.js основана прежде всего на использовании JavaScript, SVG и CSS в противовес другим подобным библиотекам, которые вместо SVG используют элемент canvas и его возможности. Если стандартные механизмы рисования, например, элемент canvas, полагаются на пиксели, то svg использует векторы. Применение SVG позволяет создавать структуры с насыщенной графикой, обладающие анимацией и возможностями взаимодействия.

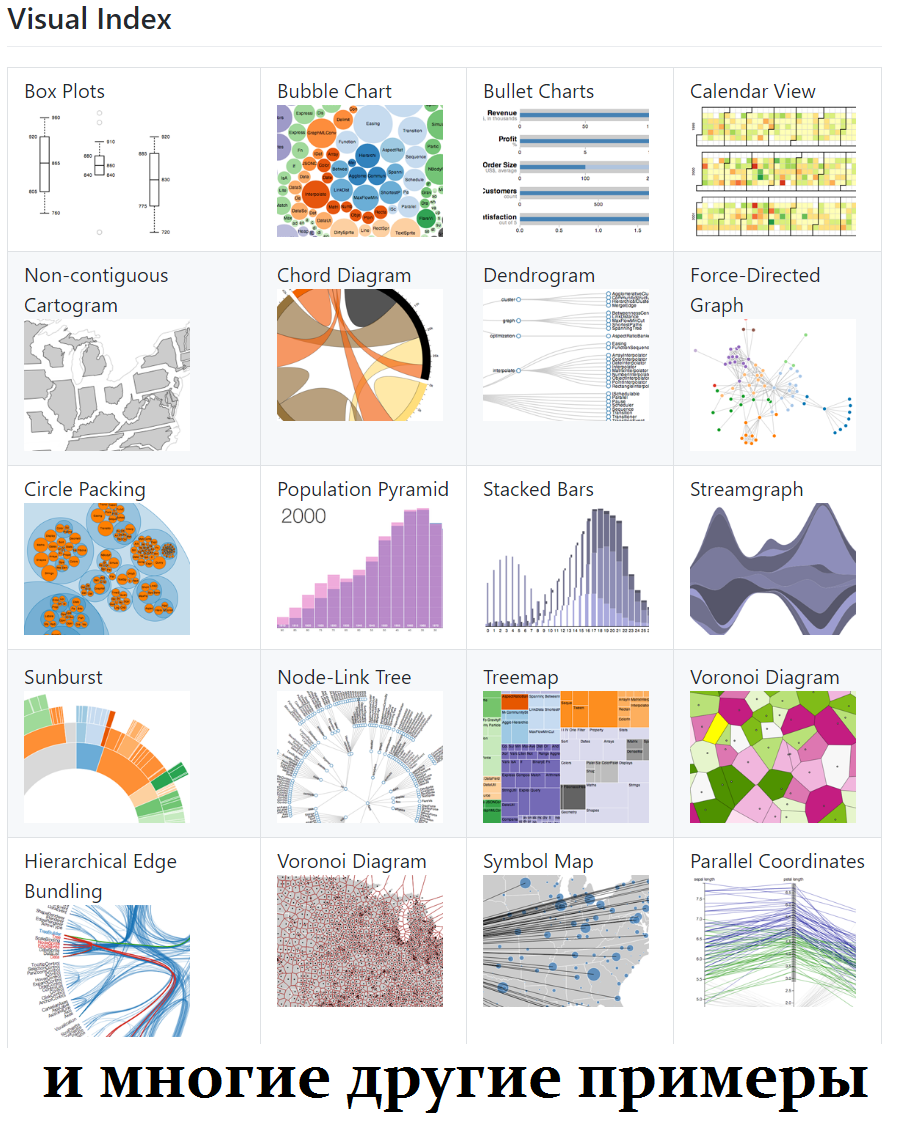
Каковы возможности D3.js? Чтобы понять, что можно делать с помощью библиотеки, достаточно посмотреть ряд примеров, которые приводятся разработчиками на странице https://github.com/mbostock/d3/wiki/Gallery. Это прежде всего, но не только, графики, диаграммы, карты с богатой функциональностью и многое другое.

Текучий интерфейс (fluent interface)
D3 реализует подход, называемый fluent interface. При чтении кода он выглядит как цепочка методов. Каждый метод вызывается на объекте, который вернул предыдущий метод. Чтобы код было удобно читать, каждый вызов располагается на отдельной строчке:
|
1 2 3 4 5 6 7 |
d3.select('body') // выбор в документе body .append('svg') // добавление в body svg-контейнера .append('text') // добавление в svg-контейнер элемента text .text('Click somewhere, please...') // изменение текста в элементе text .attr('x', 50) // задание координаты x элемента text .attr('y', 50) // задание координаты y элемента text .style("fill","firebrick") // заливка текста цветом (установка стиля) |
Выборка
В D3, как и в других JS-библиотеках, работающих с DOM-элементами, взаимодействие с документом начинается с поиска элементов в документе и создания выборки — обёртки набора элементов. Она даёт доступ к методам библиотеки для модификации выбранных элементов.
Выборка (selection) в D3 создается с помощью методов d3.select() и d3.selectAll(). Для создания выборки D3 использует querySelector/querySelectorAll или Sizzle, если он подключён к странице (например, с jQuery).
|
1 2 |
d3.select('span') // выбор первого span в документе d3.selectAll('span') // выбор всех span в документе |
Пример:
|
1 2 3 4 5 6 7 8 9 10 |
d3.select('span') // выбор первого span в документе .style('color', 'darkgreen') // установка цвета d3.selectAll('p') // выбор всех параграфов .selectAll('span') // выбор всех span в этих параграфах. .style('color', 'goldenrod') // установка цвета d3.select('p') // выбор первого параграфа в документе .select('span') // выбор первого span в этом параграфе .style('color', 'firebrick') // установка цвета |
Из чего состоит D3?
D3.js состоит из:
- Core — выборки, переходы, данные, локализации, цвета и т.д
- Scales — масштабирование данных и цветовых кодировок
- SVG — инструменты для создания масштабируемой векторной графики
- Time — парсинг временных форматов, вычисление календарных интервалов и т.п
- Layouts — получение вторичных данных для позиционирования элементов
- Geography — проектно-специфичные координаты, вычисления над широтой и долготой
- Geometry — утилиты для 2D-геометрии
- Behaviors — формы поведения взаимодействия
Некоторые отрывки из теории работы с D3.js:
- Выборка элементов является одной из первостепенных задач при работе с D3.js, так как чтобы создать графику, надо предварительно выбрать элемент, в котором эта графика будет размещаться;
- Ключевым аспектом библиотеки D3.js является работа с данными. Для добавления данных в элемент применяется метод data(). В качестве аргумента в этот метод передается массив объектов;
- С помощью функции filter() можно осуществить фильтрацию данных, что позволит управлять их визуализацией;
- Для сортировки используется метод sort(), которая использует функцию-компаратор для сравнения данных;
- Применение SVG позволяет легко рисовать простейшие графические примитивы и затем из них складывать более сложные фигуры. Отличительной особенностью SVG является то, что эта технология позволяет применять стили CSS для настройки визуализации фигур, что дает нам дополнительный контроль над визуализацией;
- Трансформации являются одним из ключевых аспектов работы с D3.js. Выделяются три типа трансформаций: Масштабирование, Перемещение, Вращение;
- Для построения линейных графиков нам необходимы координатные оси. И поскольку линейные графики не мыслимы без осей, то в библиотеке d3.js имеется специальный метод d3.svg.axis(), который позволяет строить координатные оси.
Пример Описания методов Selections (Выборки) с сайта https://github.com/d3/d3/wiki/API-Reference-(русскоязычная-версия):
- d3.select — выборка элемента из текущего документа.
- d3.selectAll — выборка набора элементов из текущего документа.
- selection.attr — получить или установить значение аттрибута.
- selection.classed — добавить или удалить CSS класс.
- selection.style — получить или установить параметры стилей.
- selection.property — получить или установить необработанные свойства.
- selection.text — получить или установить текстовое содержание.
- selection.html — получить или установить HTML-содержание.
- selection.append — создать или добавить новый элемент.
- selection.insert — создать или вставить новый элемент перед существующим.
- selection.remove — удалить элемент из документа.
- selection.data — получить или установить данные для группы элементов при вычислениях реляционного соединения.
- selection.enter — получить заполнители для недостающих элементов.
- selection.exit — получить элементы, которые больше не нужны. (прим. элементы, которые не были изменены. Читать про использование data, enter и exit.)
- selection.datum — получить или установить данные для отдельных элементов, не вычисляя соединение.
- selection.filter — фильтровать выбор на основе данных.
- selection.sort — сортировать элементы в документе на основе данных.
- selection.order — reorders elements in the document to match the selection.
- selection.on — добавление или удаление обработчиков событий (event listeners).
- selection.transition — Начало перехода выбранных элементов.
- selection.interrupt — immediately interrupt the current transition, if any.
- selection.each — вызывает указанную функцию для каждого элемента из выборки.
- selection.call — вызвать функцию, проходящую в текущем выделении.
- selection.empty — возвращает true, если выборка пуста.
- selection.node — возвращает первый элемент из выборки.
- selection.size — возвращает количество элементов в выборке.
- selection.select — subselect a descendant element for each selected element.
- selection.selectAll — subselect multiple descendants for each selected element.
- d3.selection — augment the selection prototype, or test instance types.
- d3.event — access the current user event for interaction.
- d3.mouse — получает позицию мыши относительно заданного контейнера.
- d3.touch — получает сенсорное положение относительно указанного контейнера.
- d3.touches — получает сенсорные положения по относительно указанных контейнеров.
Всю другую документацию читайте на официальном сайте D3.js по ссылке https://github.com/d3/d3/wiki/API-Reference-(русскоязычная-версия):
Кратко о некоторых основах JavaScript
Для того, чтобы работать с D3.js нужно иметь базовые знания о javascript и немного о jQuery. В этой части статьи я приведу выжимку из теории с сайта https://learn.javascript.ru. Если вдруг Вы захотите прочитать о javascript, то смело заходите на этот сайт!
Создание переменных/массива данных js
Переменная
|
1 2 3 |
var message; message = 'Hello'; // сохраним в переменной строку alert( message ); // выведет содержимое переменной |
Массив
|
1 2 3 4 5 6 |
var fruits = ["Яблоко", "Апельсин", "Слива"]; alert( fruits[0] ); // Яблоко alert( fruits[1] ); // Апельсин alert( fruits[2] ); // Слива fruits[2] = 'Груша'; // теперь ["Яблоко", "Апельсин", "Груша"] alert( fruits[2] ); // Груша |
Массив из нескольких значений
|
1 2 3 4 |
// микс значений var arr = [ 1, 'Имя', { name: 'Петя' }, true ]; // получить объект из массива и тут же -- его свойство alert( arr[2].name ); // Петя |
Методы pop/push, shift/unshift для манипуляции с данными массива
Конец массива
pop
Удаляет последний элемент из массива и возвращает его:
|
1 2 3 |
var fruits = ["Яблоко", "Апельсин", "Груша"]; alert( fruits.pop() ); // удалили "Груша" alert( fruits ); // Яблоко, Апельсин |
push
Добавляет элемент в конец массива:
|
1 2 3 |
var fruits = ["Яблоко", "Апельсин"]; fruits.push("Груша"); alert( fruits ); // Яблоко, Апельсин, Груша |
Вызов fruits.push(…) равнозначен fruits[fruits.length] = ….
Начало массива
shift
Удаляет из массива первый элемент и возвращает его:
|
1 2 3 |
var fruits = ["Яблоко", "Апельсин", "Груша"]; alert( fruits.shift() ); // удалили Яблоко alert( fruits ); // Апельсин, Груша |
unshift
Добавляет элемент в начало массива:
|
1 2 3 |
var fruits = ["Апельсин", "Груша"]; fruits.unshift('Яблоко'); alert( fruits ); // Яблоко, Апельсин, Груша |
Методы push и unshift могут добавлять сразу по несколько элементов:
|
1 2 3 4 5 |
var fruits = ["Яблоко"]; fruits.push("Апельсин", "Персик"); fruits.unshift("Ананас", "Лимон"); // результат: ["Ананас", "Лимон", "Яблоко", "Апельсин", "Персик"] alert( fruits ); |
Циклы в js
Цикл while
|
1 2 3 4 5 |
var i = 0; while (i < 3) { alert( i ); i++; } |
Цикл do…while
|
1 2 3 4 5 |
var i = 0; do { alert( i ); i++; } while (i < 3); |
Цикл for
|
1 2 3 4 |
var i; for (i = 0; i < 3; i++) { alert( i ); } |
Функции в js
Объявление
|
1 2 3 4 5 |
function showMessage() { alert( 'Привет всем присутствующим!' ); } showMessage(); |
Параметры
|
1 2 3 4 5 6 7 8 9 |
function showMessage(from, text) { // параметры from, text from = "** " + from + " **"; // здесь может быть сложный код оформления alert(from + ': ' + text); } showMessage('Маша', 'Привет!'); showMessage('Маша', 'Как дела?'); |
Возврат значения (return)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function checkAge(age) { if (age > 18) { return true; } else { return confirm('Родители разрешили?'); } } var age = prompt('Ваш возраст?'); if (checkAge(age)) { alert( 'Доступ разрешен' ); } else { alert( 'В доступе отказано' ); } |
Копирование функции в переменную
|
1 2 3 4 5 6 7 8 9 |
function sayHi() { // (1) alert( "Привет" ); } var func = sayHi; // (2) func(); // Привет // (3) sayHi = null; sayHi(); // ошибка (4) |
Объявление Function Expression
|
1 2 3 4 5 |
var sayHi = function(person) { alert( "Привет, " + person ); }; sayHi('Вася'); |
Методы объектов. Ключевое слово «this»
Методы у объектов
При объявлении объекта можно указать свойство-функцию, например:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
var user = { name: 'Василий', // метод sayHi: function() { alert( 'Привет!' ); } }; // Вызов user.sayHi(); |
Свойства-функции называют «методами» объектов. Их можно добавлять и удалять в любой момент, в том числе и явным присваиванием:
|
1 2 3 4 5 6 7 8 9 10 |
var user = { name: 'Василий' }; user.sayHi = function() { // присвоили метод после создания объекта alert('Привет!'); }; // Вызов метода: user.sayHi(); |
Доступ к объекту через this
|
1 2 3 4 5 6 7 8 9 |
var user = { name: 'Василий', sayHi: function() { alert( this.name ); } }; user.sayHi(); // sayHi в контексте user |
Любая функция может иметь в себе this. Совершенно неважно, объявлена ли она в объекте или отдельно от него.
Значение this называется контекстом вызова и будет определено в момент вызова функции.
Например, такая функция, объявленная без объекта, вполне допустима:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
var user = { firstName: "Вася" }; var admin = { firstName: "Админ" }; function func() { alert( this.firstName ); } user.f = func; admin.g = func; // this равен объекту перед точкой: user.f(); // Вася admin.g(); // Админ admin['g'](); // Админ (не важно, доступ к объекту через точку или квадратные скобки) |
Как работать с JSON данными
Основные методы для работы с JSON в JavaScript – это:
- JSON.parse – читает объекты из строки в формате JSON.
- JSON.stringify – превращает объекты в строку в формате JSON, используется, когда нужно из JavaScript передать данные.
Пример:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
function GetData() { var jsonData = []; for (var i = 0; i < _this.Data.Rows.length; i++) { var vTitle = _this.Data.Rows[i][0].text;; var vSubtitle = _this.Data.Rows[i][1].text; var vRange1 = parseFloat(_this.Data.Rows[i][2].text); var vRange2 = parseFloat(_this.Data.Rows[i][3].text); var vRange3 = parseFloat(_this.Data.Rows[i][4].text); var vMeasure1 = parseFloat(_this.Data.Rows[i][5].text); var vMeasure2 = parseFloat(_this.Data.Rows[i][6].text); var vMarker1 = parseFloat(_this.Data.Rows[i][7].text); jsonData[i] = { title: vTitle, subtitle: vSubtitle, ranges: [vRange1, vRange2, vRange3], measures: [vMeasure1, vMeasure2], markers: [vMarker1] }; } return jsonData; } |
Еще пример:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
var jsonString = ' { "orderID": 12345, "shopperName": "Ваня Иванов", "shopperEmail": "ivanov@example.com", "contents": [ { "productID": 34, "productName": "Супер товар", "quantity": 1 }, { "productID": 56, "productName": "Чудо товар", "quantity": 3 } ], "orderCompleted": true } '; var cart = JSON.parse ( jsonString ); alert ( cart.shopperEmail ); alert ( cart.contents[1].productName ); |
Условные операторы: if, «?»
Оператор if
|
1 2 3 4 |
if (year != 2011) { alert( 'А вот..' ); alert( '..и неправильно!' ); } |
Оператор вопросительный знак «?»
|
1 2 |
условие ? значение1 : значение2 access = (age > 14) ? true : false; |
Объекты как ассоциативные массивы
Ассоциативный массив – структура данных, в которой можно хранить любые данные в формате ключ-значение.
Создание объектов
|
1 2 |
o = new Object(); o = {}; // пустые фигурные скобки |
Обращение к свойствам
Для обращения к свойствам используется запись «через точку», вида объект.свойство, например:
|
1 2 3 4 5 |
// при присвоении свойства в объекте автоматически создаётся "ящик" // с именем "name" и в него записывается содержимое 'Вася' person.name = 'Вася'; person.age = 25; // запишем ещё одно свойство: с именем 'age' и значением 25 |
В качестве значения можно тут же указать и другой объект:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
var user = { name: "Таня", age: 25, size: { top: 90, middle: 60, bottom: 90 } } alert(user.name) // "Таня" alert(user.size.top) // 90 |
Знак $ в jQuery
Если говорить простыми словами, венгерская нотация1 в jQuery — это когда в начале переменной стоит символ доллара, и вам легко сразу понять, что эта переменная содержит jQuery-объект. Если у вас есть код как на js так и на jquery, принято переменным добавлять
|
1 2 3 4 |
// хорошо - перед объектами, которые управляются jQuery, мы ставим символ $ var $first = $('#first'); var $second = $('#second'), var value = $first.val(); |
Пример создания объекта div на jQuery
|
1 2 3 |
$divContainer = $(document.createElement("div")); //Создаем элемент div $divContainer.attr('id', _this.ExtSettings.ContainerId); //Добавляем атрибут id, который берем из свойства _this.ExtSettings.ContainerId к div $divContainer.addClass("divBulletChartContainer"); //Добавляем класс divBulletChartContainer к div |
$ вместо jQuery (Normal и Safe режимы)
jQuery() — Возвращает коллекцию согласованных элементов, найденных в DOM на основе переданных аргументов или созданных путем передачи строки HTML. Если помимо библиотеки jQuery не используются другие библиотеки, в которых символ $ используется для других целей, то можно использовать следующий синтаксис:
|
1 |
$("селектор").метод("атрибуты метода") |
Пример:
|
1 2 3 4 5 |
/* Normal jQuery you see everywhere */ $("#some-element").yaddaYaddaYadda(); /* "Safe" jQuery you see in WordPress */ jQuery("#some-element").yaddaYaddaYadda(); |
И напоследок, презентация по JavaScript:
 Загрузка...
Загрузка...
D3 = ‘DATA-DRIVEN DOCUMENTS’
DATA-DRIVEN DOCUMENTS — это:
- Связывание данных с элементами DOM
- Создание / удаление / преобразование элементов DOM
- <p>, <td>, <rect>, <line>, <path> и т.д.
Какие плюсы у использования DOM?
- Дизайн/форматирование (CSS)
- Взаимодействие/Интерактивность (события)
- Гибкость (все, что можно представить с помощью HTML, CSS и SVG, можно сделать с помощью D3)
- Отладка (Chrome Developer Tools, Firebug)
- Знакомство (большинство веб-разработчиков знакомы с DOM)
Причины, по которым не следует выбирать D3
- Learning curve (изначальная сложность изучения)
- Требует SVG для нетривиальных графических визуализаций
Ядро — SELECTIONS (Выборки)
Похож на jQuery, но не такой же
|
1 2 3 4 5 6 7 8 9 |
/* jQuery */ $('td'); //Returns array (wrapped set) of elements /* D3 */ d3.select('table'); //Returns array of arrays [[<table>]] d3.selectAll('td'); //[[<td>, <td>, <td>, <td>]] d3.selectAll('tr').selectAll('td'); //[[<td>, <td>], [<td>, <td>]] d3.selectAll('td').text('Some data'); |
Ядро — SELECTIONS (Выборки) — ПРИВЯЗКА ДАННЫХ
|
1 2 3 4 5 6 7 8 9 10 |
/* Data */ var d = [6, 1, 4, 2, 5]; /* Selection */ var selection = d3.selectAll('li'); /* Bind data to elements */ var updateSelection = selection.data(d); updateSelection[0][0].__data__; // 6 updateSelection.text(function(d) {return d;}); |
Ядро — ДРУГОЕ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/* Transitions */ d3.select('p').transition().style('font-size', '40px') /* Arrays */ a = [4, 1, 2, 6, 10] d3.extent(a) //returns [1, 10] d3.permute(['a', 'b', 'c'], [1, 2, 0]) //returns ['b', 'c', 'a'] /* Requests - similar to jQuery.get() etc. */ /* Formatting */ var zero = d3.format("04d") zero(2) // returns '0002' /* Colours */ var red = d3.rgb('red') red.r // 255 red.g // 0 var darkerRed = red.darker() darker.r // 178 d3.select('p').style('color', darkerRed) |
Масштабирование
Scales — это функции, которые мэпят данные из входного домена в выходной диапазон
|
1 2 3 4 5 6 7 |
var s = d3.scale.linear().domain([0, 1]).range([-10, 10]) s(0) // -10 s(0.5) // 0 var cs = d3.scale.linear().domain([0, 1]).range(['white', 'red']) cs(0) // '#ffffff' cs(1) // '#ff0000' |
SVG
Добавляем SVG элементы, подобно любому другому элементу
|
1 2 3 |
d3.select('svg').append('circle') .attr('cx', 40).attr('cy', 40).attr('r', 40) .style('fill', 'red'); |
…или использовать генератор SVG для генерации данных пути
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/* Create SVG path data generator */ var line = d3.svg.line() .x(function(d) { return d.x; }) .y(function(d) { return d.y; }); /* Data */ var d = [{x: 10, y:10}, {x:20, y:30}, {x:30, y:20}]; /* Generate path data */ line(d); // "M10,10L20,30L30,20" line.interpolate('basis'); pathData = line(d); // "M10,10C10,10,10,10,11.666,13.333C13.333..." |
SVG-path
SVG-path — более сложный вариант линии. С его помощью можно нарисовать line, polyline, polygon, circle и rect.
В отличие от polygon, фигура не замыкается сама по себе, но это можно сделать с помощью дополнительного параметра.
Подробнее о SVG-path >>>
TIME
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* Time scales */ first = new Date('1 Jan 2013'); last = new Date('31 Dec 2013'); var ts = d3.time.scale().domain([first, last]).range([0,1]); ts(new Date('10 Jan 2013')); // 0.0247 /* Time intervals */ d3.time.week(new Date('4 Jan 2013')); // Sun Dec 30 2012 00:00:00 /* Counting */ d3.time.dayOfYear('10 Jan 2013'); // 9 |
LAYOUTS
Модуль Layouts заключает в себе функционал визуального отображения связанных с данными элементов друг относительно друга. Layouts получают ряд входных данных, применят к ним алгоритм или эвристику, и выводят результат в виде графического представления данных.
Layouts мало чем отличаются от d3.svg path generators в том, что они помогают преобразовывать данные для их визуального представления. Однако Layouts, как правило, работают с набором данных в целом, а не по отдельности. Кроме того, результаты работы Layout не ограничены одним SVG. Некоторые Layouts динамичны во времени: например, Force Layout, где после исполнения метода .start() экземпляра d3.layout.force() можно отслеживать события ‘tick’ обновления лейаута.
В D3 встроены более десятка Layouts. Их экземплярами зачастую являются функции (хотя не обязательно), которые могут быть сконфигурированы и затем применены к набору данных. В иных случаях, для ввода данных и представления результата используются отдельные методы или обработчики событий. Для использования нужно смотреть документацию каждого конкретного Layout.
Методы (или классы) Layouts:
- Bundle
- Chord
- Cluster
- Force
- Histogram
- Pack
- Partition
- Pie
- Stack
- Tree
- Treemap
GEOGRAPHY
Географические данные карт (GeoJSON) для SVG path data
Порядок работы с D3.js
Принципы работы с D3.js очень хорошо описаны в статье Визуализируем данные на JavaScript с помощью D3.js. Переходите по ссылке и читайте информацию на другом сайте. Ниже я опишу примеры, реализованные для браузера на D3.js.
Поэтапный разбор формирования простой диаграммы Bar Chart на D3.JS
Данный пример можно посмотреть по ссылке: Simple Bar Chart >>>.
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html > <head> <meta charset="UTF-8"> <title>D3 - bar chart</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="chart"></div> <script src='js/d3.min.js'></script> <script src="js/script.js"></script> </body> </html> |
style.css
|
1 2 3 4 5 |
#chart p { display: inline-block; background: #4285F4; margin-right: 3px; } |
script.js
|
1 2 3 4 5 6 7 8 9 |
var data = [40, 80, 100, 150, 170, 205, 230, 420]; d3.select('#chart') .selectAll("p") .data(data) .enter() .append("p") .style("width", (d)=> 100/(data.length+1) + "%") .style("height", (d)=> d + "px") |
Расшифруем работу script.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
//Формируем массив данных для наполнения значениями Bar Chart var data = [40, 80, 100, 150, 170, 205, 230, 420]; // Находим элемент div с id=chart. Метод Select создает выборку элемента // из текущего документа (в нашем случае это <div id="chart">) d3.select('#chart') // Делаем выборку всех дочерних элементов <p> из текущей выборки // Этих элементов еще нет, выборка 'selectAll("p")' пока пуста .selectAll("p") // Связываем выборку .selectAll("p") с массивом данных data .data(data) .enter() //Добавляем новые элементы <p> </p> в документ .append("p") //В документе появились элементы <p> </p>, которые мы еще не видим // Задаем стиль width='100/(data.length+1)%' .style("width", (d)=> 100/(data.length+1) + "%") // Задаем стиль height= d px, где d — значение элемента массива .style("height", (d)=> d + "px") |
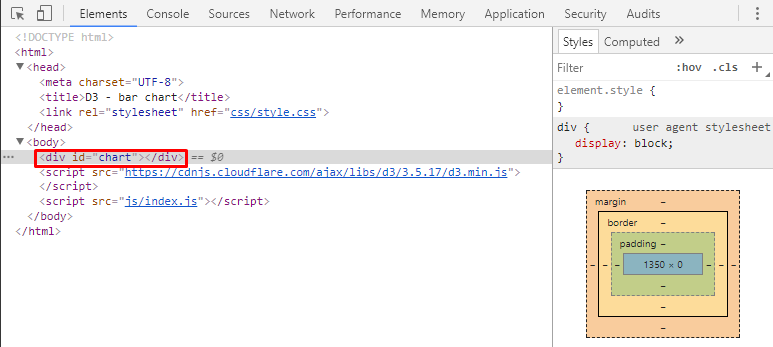
Теперь рассмотрим работу этого скрипта с картинками по шагам:
После выполнения кода
|
1 2 3 4 5 6 7 8 9 10 11 12 |
//Формируем массив данных для наполнения значениями Bar Chart var data = [40, 80, 100, 150, 170, 205, 230, 420]; // Находим элемент div с id=chart. Метод Select создает выборку элемента // из текущего документа (в нашем случае это <div id="chart">) d3.select('#chart') // Делаем выборку всех дочерних элементов <p> из текущей выборки // Этих элементов еще нет, выборка 'selectAll("p")' пока пуста .selectAll("p") // Связываем выборку .selectAll("p") с массивом данных data .data(data) .enter() |
в теле документа html ничего не меняется:

Далее выполняется метод append():
|
1 2 |
//Добавляем новые элементы <p> </p> в документ .append("p") |
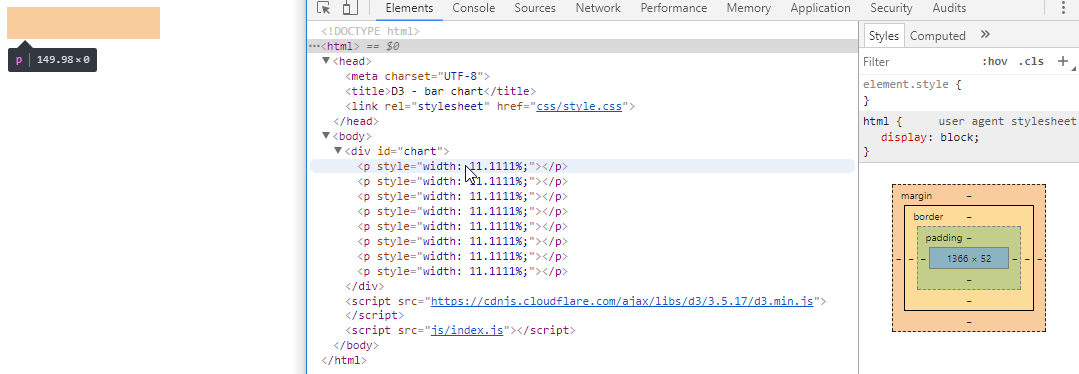
В документе появились элементы <p> </p>:

Дальше задается ширина каждому элементу (тегу) <p>, которая вычисляется по формуле 100% разделить на количество элементов + 1:
|
1 2 |
// Задаем стиль width='100/(data.length+1)%' .style("width", (d)=> 100/(data.length+1) + "%") |
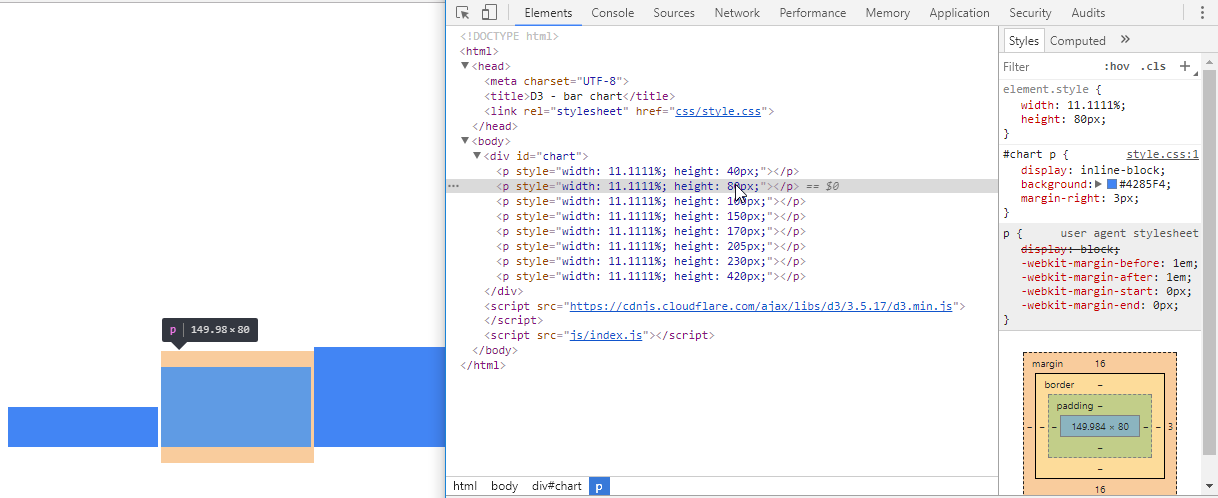
И в последнюю очередь задается высота элемента <p>:
|
1 2 |
// Задаем стиль height= d px, где d — значение элемента массива .style("height", (d)=> d + "px") |
Примерная схема работы с D3.JS (простая работа с d3 javascript)
Скачать разобранный пример D3.js Bar Chart в статье
Видео лекции по D3 для разработки Визуализации
Наткнулся на две большие статьи с лекциями по D3.js. Надеюсь, что Вам пригодится материал. А ребятам хочу сказать огромное спасибо за их лекции и их труд!!! 🙂
 Загрузка...
Загрузка...
- https://infogra.ru/infographics/vizualizatsiya-osnovy-chast-1-dizajnerskie-printsipy
- https://infogra.ru/infographics/vizualizatsiya-osnovy-chast-2-osnovy-d3-js
https://jsfiddle.net/ — онлайн инструмент для прототипирования











Leave a Reply