Contents
В данной статье будет описан прием, который используется при разработке визуализации в QlikView.
Для динамического изменения измерений в QlikView обычно используется Cyclic Dimension в QlikView. Но Этот прием не всегда красиво выглядит и иногда можно применить более удобный подход (мое субъективное мнение).
Краткая суть подхода: делается три текстовых элемента, при клике на текстовый элемент изменяется переменная, переменная используется на диаграмме QlikView как Calculated Dimension.

Входные данные или код загрузки данных
Обратите внимание на переменную vDimensionVision.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
SET ThousandSep=' '; SET DecimalSep=','; SET MoneyThousandSep=' '; SET MoneyDecimalSep=','; SET MoneyFormat='# ##0,00 ₽;-# ##0,00 ₽'; SET TimeFormat='h:mm:ss'; SET DateFormat='DD.MM.YYYY'; SET TimestampFormat='DD.MM.YYYY h:mm:ss[.fff]'; SET MonthNames='янв;фев;мар;апр;май;июн;июл;авг;сен;окт;ноя;дек'; SET DayNames='Пн;Вт;Ср;Чт;Пт;Сб;Вс'; SET LongMonthNames='Январь;Февраль;Март;Апрель;Май;Июнь;Июль;Август;Сентябрь;Октябрь;Ноябрь;Декабрь'; SET LongDayNames='понедельник;вторник;среда;четверг;пятница;суббота;воскресенье'; SET FirstWeekDay=0; SET BrokenWeeks=1; SET ReferenceDay=0; SET FirstMonthOfYear=1; SET CollationLocale='ru-RU'; SET vDimensionVision = 'Продукт'; Product: LOAD * Inline [ ID1, Продукт 101, Футболка 102, Рубашка-поло 103, Классическая рубашка ]; Channel: LOAD * Inline [ ID2, Канал продаж 201, Сайт (поисковые системы) 202, Сайт (покупной трафик) ]; Region: LOAD * Inline [ ID3, Регион 301, Москва 302, Московская область 303, Ленинградская область 304, Ярославская область 305, Краснодарская область ]; Date: LOAD * Inline [ DateFact 01.06.2016 02.06.2016 03.06.2016 04.06.2016 05.06.2016 06.06.2016 07.06.2016 08.06.2016 09.06.2016 10.06.2016 11.06.2016 12.06.2016 13.06.2016 14.06.2016 15.06.2016 16.06.2016 17.06.2016 18.06.2016 19.06.2016 20.06.2016 21.06.2016 22.06.2016 23.06.2016 24.06.2016 25.06.2016 26.06.2016 27.06.2016 28.06.2016 29.06.2016 30.06.2016 ]; GenerateFact: LOAD ID1 Resident Product; JOIN (GenerateFact) LOAD ID2 Resident Channel; JOIN (GenerateFact) LOAD ID3 Resident Region; JOIN (GenerateFact) LOAD DateFact Resident Date; NoConcatenate Fact: LOAD ID1, ID2, ID3, DateFact, Rand()*(Rand() + Rand()*Rand())*(4000-4000*Rand()) + Rand()*100 - Rand()*50 as Value Resident GenerateFact; DROP Table GenerateFact; |
Создаем текстовый элемент QlikView (вместо кнопки)
Вычисляемый цвет текстового элемента
Для того, чтобы текстовый элемент менял цвет при клике, используем условие, в котором проверяем значение переменной vDimensionVision.

|
1 2 3 |
=if('$(vDimensionVision)'='Продукт',Yellow(),White()) =if('$(vDimensionVision)'='Канал продаж',Yellow(),White()) =if('$(vDimensionVision)'='Регион',Yellow(),White()) |
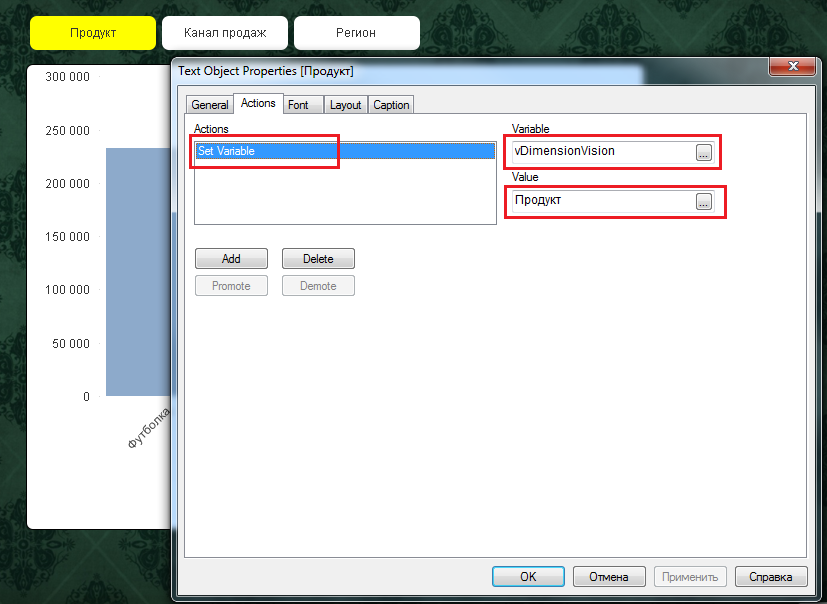
Задаем действие по клику на текстовый элемент в QlikView
При клике на текстовый элемент изменяем значение переменной (Текущее измерение для отображения на диаграммах).

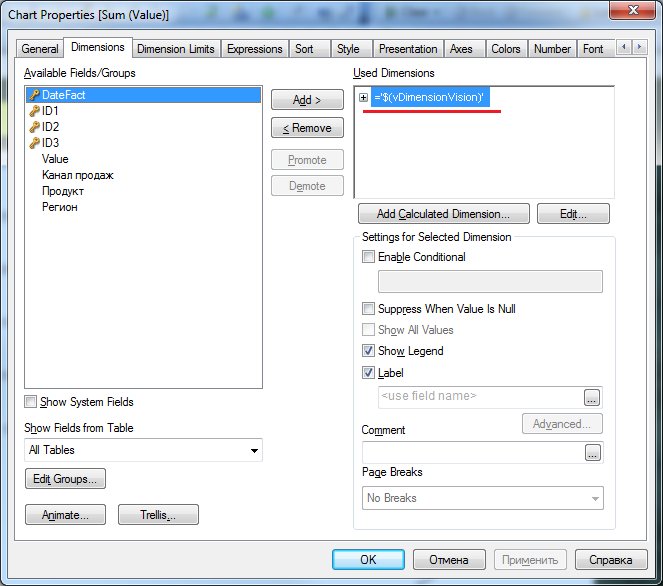
Используем переменную в столбчатой диаграмме QlikView (вычисляемое измерение)
|
1 |
='$(vDimensionVision)' |
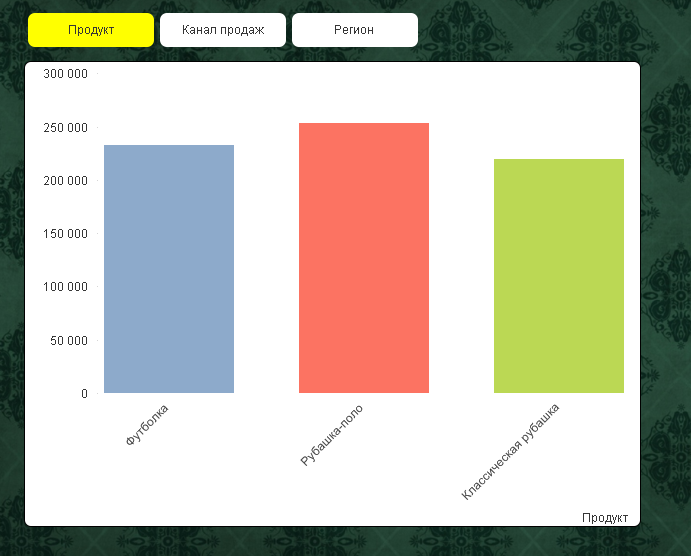
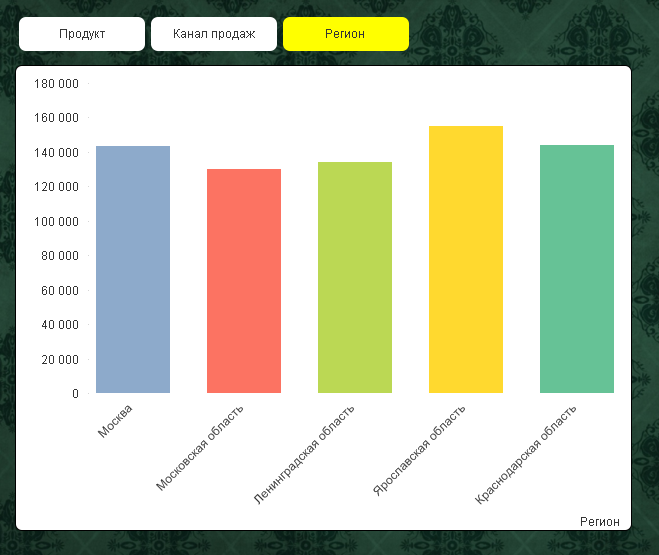
Итоговый результат
СКАЧАТЬ Готовый файл/пример/документ QlikView
Скачать пример с динамически изменяемым измерением в QlikView.zip











Leave a Reply