Contents
- 1 Введение в QlikView Extensions
- 2 Установка Демо-примеров QlikView расширений
- 3 Что такое QlikView archive files (QAR)?
- 4 Создаем простой Object Extension (Hello World)
- 5 Структура/Архитектура QlikView Extensions
Эта большая статья посвящена разработке расширений (т.е. нестандартных решений для визуализации данных) в QlikView и состоит из нескольких частей.
Через расширения, применяя такие инструменты как HTML, CSS и JavaScript, можно писать собственные библиотеки для визуализации данных (используя данные из приложения QlikView) или подключать известные библиотеки на JS (например, d3.js).
В статье подробно будет рассмотрена архитектура QlikView Extensions, описаны типы документов в составе расширения для визуализации данных. Будет приведен пример создания простейшего расширения Hello World.
В дальнейших статьях будет описана библиотека D3.js, описан готовый пример с применением библиотеки d3.js, а также представлен пошаговый алгоритм создания расширения для QlikView 12.

Введение в QlikView Extensions
Расширение QlikView позволяет визуализировать ваши данные так, как вы хотите их видеть. С расширениями полностью интерактивные пользовательские визуализации могут использоваться непосредственно из QlikView в режиме WebView. QlikView Extension позволяет использовать специализированные визуализации и компоненты пользовательского интерфейса, которых нет в стандартном QlikView. Расширения позволяют, например, создавать и использовать карту страны/региона/области/города или облако тегов непосредственно из вашего приложения QlikView, как и любой другой объект QlikView.
Расширения QlikView предназначены для работы в web-клиенте QlikView с применением технологии Ajax (JS технология динамических запросов без перезагрузки web-интерфейса). С расширениями QlikView можно работать в QlikView Desktop, если вы включите WebView.
Object and document extensions
Существует два разных типа расширений QlikView:
- Объектные расширения (Object extensions) представляют собой одиночный объект визуализации в документе QlikView, очень похож на стандартные объекты (например, прямую таблицу, диаграмму или текстовый объект), предоставляемый QlikView. По сравнению со стандартным объектом разработчик расширения может решить, как должен выглядеть весь объект.
- Документное расширение (Document extensions) позволяют настраивать весь документ QlikView, например, используя Документное расширение, вы можете выравнить всю информацию по центру в браузере.
Расширения разрабатываются с использованием стандартных веб-технологий, таких как JavaScript, HTML и CSS, также могут быть использованы Java, Flash или Silverlight. В этой статье будут рассмотрены только web-технологии.
Необходимые требования к разработчику
Для разработки расширений необходимы базовые знания о следующих технологиях:
- Вы должны знать, как создавать и настраивать объекты QlikView с помощью WebView, который имитирует клиент QlikView Ajax в QlikView Desktop;
- Основные веб-технологии, такие как HTML (HTML5) и CSS;
- Хорошее понимание JavaScript;
- Базовые знания структуры jQuery для JavaScript (JavaScript-библиотека, фокусирующаяся на взаимодействии JavaScript, HTML и CSS).
При разработке расширений QlikView необходимы следующие программные компоненты:
- QlikView Desktop (версия 11 SR2 или выше)
- Простой текстовый редактор, например Notepad ++ или аналогичный
Ограничения
Для расширения QlikView существуют следующие ограничения:
- Вы не можете изменить модель данных или данные приложения QlikView;
- Расширения QlikView не могут использоваться в отчетах.
Документация по теме
API JavaScript QlikView 11 >>>
Установка Демо-примеров QlikView расширений
В новом дистрибутиве QlikView я не нашел файла Extension Examples.qar, поэтому для случаев, когда отсутствует на компе файл QAR с примерами, предлагаю его скачать.
Скачать Extension Examples.qar
Скачать Extension Examples.qar для QlikView 11 и QlikView 12 (распаковать zip файл)
Устанавливаем тестовые примеры QlikView Object Extension
Итак, скачали архив с демо-примерами расширений и распаковали.
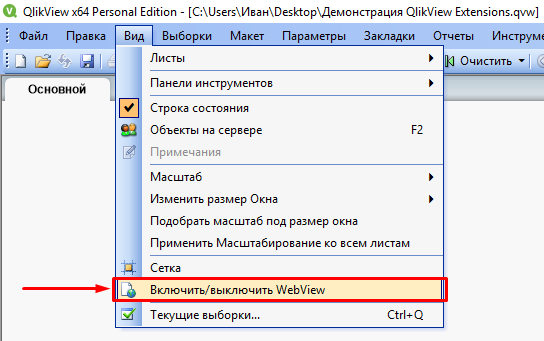
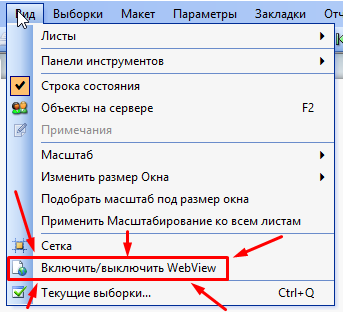
Работать будем в QlikView Документе в режиме WebView. Включается он на вкладке Вид (View).

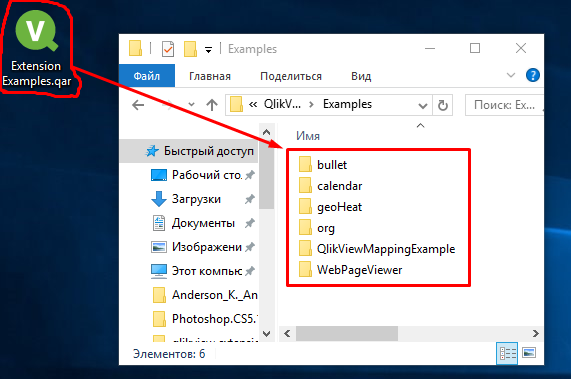
Файл Extension Examples.qar — это архив, которого расширение архива поменяли на qar (например, с Extension Examples.rar на Extension Examples.qar). Можете попробовать в обратную сторону его переименовать и распаковать. Получите следующие папки:

Простое расширение QlikView состоит из файлов и картинок. Далее будут описаны все файлы (для чего используются и как их создавать).

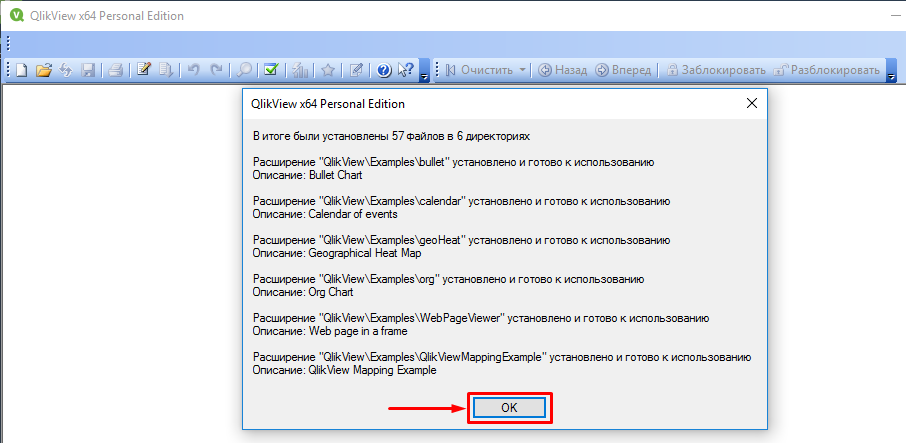
Для установки расширений запустим файл Extension Examples.qar:

Запустится QlikView и сообщит, что установил расширения. Расширения хранятся в каталоге Пользователи на диске C:/. Пример расположения расширений: C:\Users\Иван\AppData\Local\QlikTech\QlikView\Extensions\Objects\QlikView\Examples

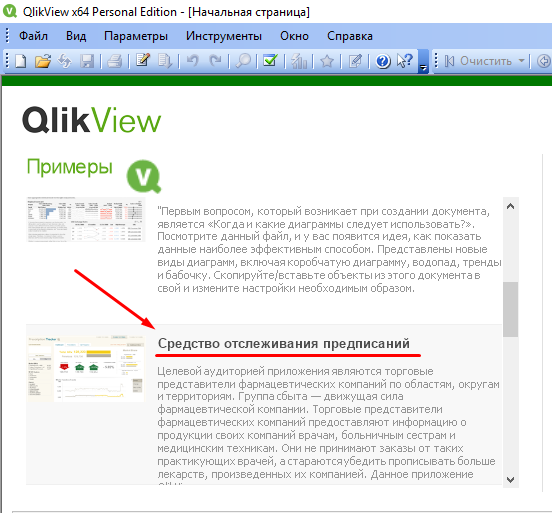
Теперь зайдем в какое-нибудь тестовое приложение QlikView:

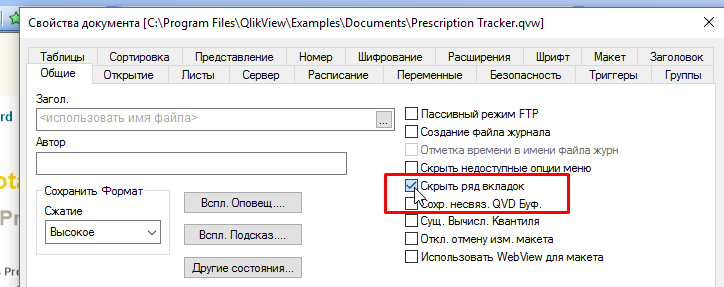
В свойствах документа выключим скрывание вкладок документа:

Добавим новый лист:

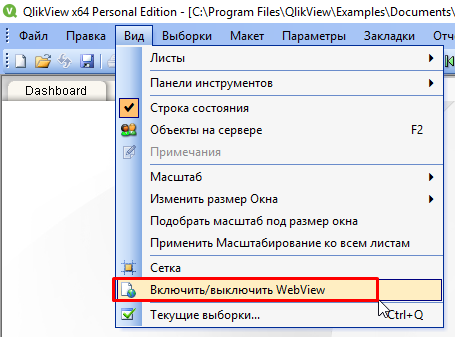
Включим режим WebView (если он выключен):

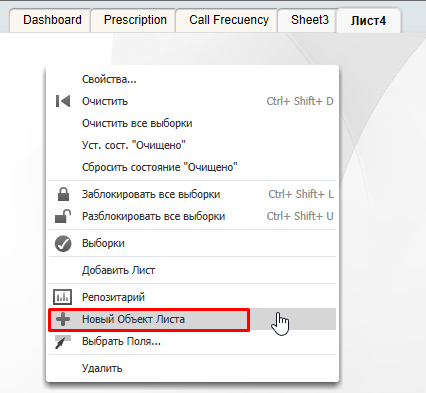
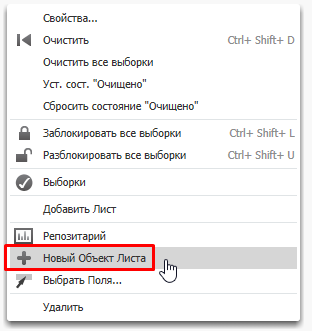
Выбираем из контекстного меню «Новый Объект Листа»:

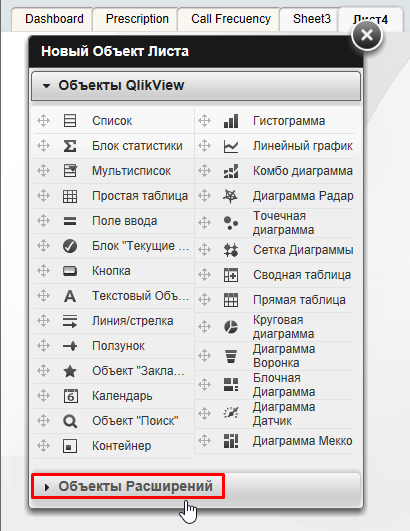
Снизу можно увидеть вкладку «Объекты расширений», кликнем на нее:

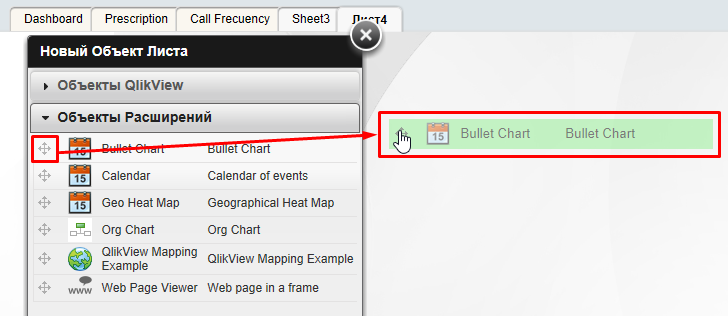
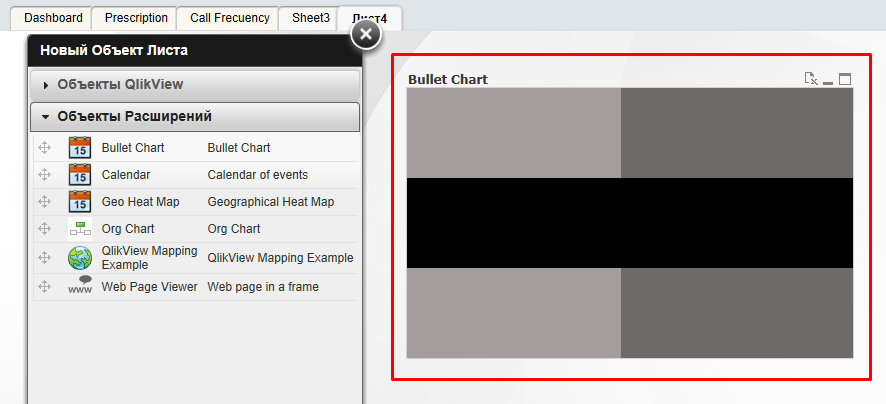
Перетащим объект на лист:

Получили диаграмму-расширение с данными (заполнилось автоматически, ничего не настраивал).

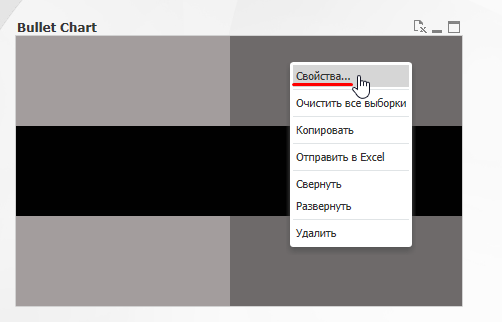
Если кликнуть правой кнопкой на диаграмме и выбрать свойства, то перейдем к настройкам расширения:

Все настройки расширения программируются через файлики, которые мы видели в одной из папок расширения.

Будем считать, что мы бегло познакомились с расширениями. Продолжим дальше более детальное рассмотрение QlikView Extensions.
Что такое QlikView archive files (QAR)?
Как мы видели ранее QlikView archive files (QAR) — это архив с расширениями. Он устанавливает на компьютере разработанное расширение для визуализации данных. Далее будет разобран пример, как создать QAR-файл.
Создаем простой Object Extension (Hello World)
В этой части статьи мы рассмотрим создание QlikView Extension «Hello World», чтобы кратко ознакомиться со структурой QlikView Extension.
Создаем папку для Object Extension
Для начала заходим на диск C:\ папку с пользователями.
В моем случае, путь будет выглядеть следующим образом: C:\Users\Иван\AppData\Local\QlikTech\QlikView\Extensions\Objects\.
Примечание: если Вы не устанавливали до этого QlikView Extension, то папки может и не быть. Ее надо создать вручную, либо установить demo-примеры Расширений.
В этой папке создаем директорию с именем: SimpleHelloWorld (получилось C:\Users\Иван\AppData\Local\QlikTech\QlikView\Extensions\Objects\SimpleHelloWorld\).

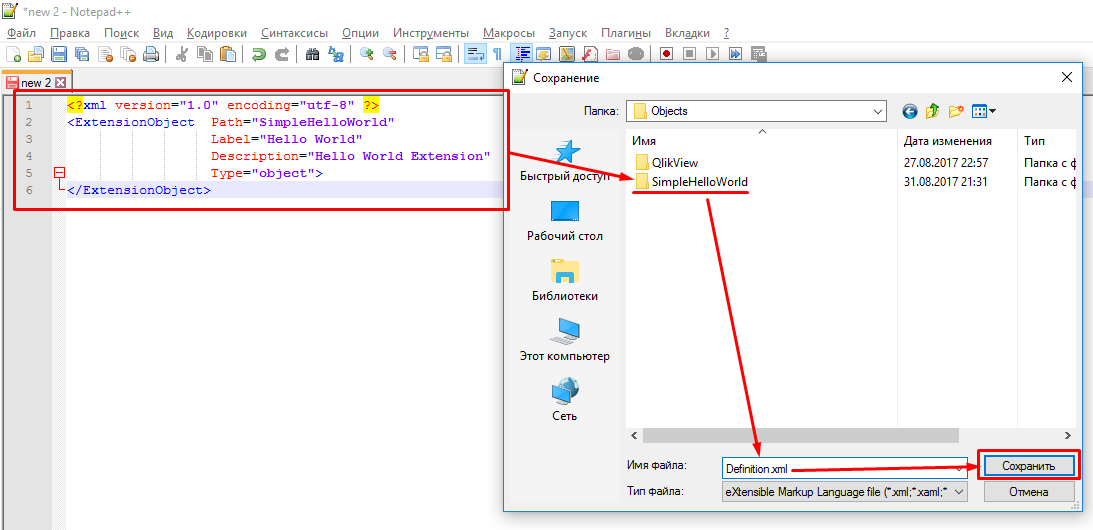
Создаем файл Definition.xml
Следующим шагом будет создание XML-файла с именем Definition.xml. Это основной файл, который QlikView использует для хранения метаинформации о расширении (метаданные extension).
Для создания Definition.xml рекомендую использовать Notepad++ (Бесплатный софт).
Открываем новый документ, вбиваем следующий текст:
|
1 2 3 4 5 6 |
<?xml version="1.0" encoding="utf-8" ?> <ExtensionObject Path="SimpleHelloWorld" Label="Hello World" Description="Hello World Extension" Type="object"> </ExtensionObject> |
При загрузке файла Definition.xml в QlikView, задается следующая информация:
- В качестве директории расширения (Путь/Папка) задается директория SimpleHelloWorld. За это отвечает атрибут Path=»SimpleHelloWorld»;
- Заголовок расширения имеет значение «Hello World», а описание расширения «Hello World Extension». Соответстующие атрибуты Label=»Hello World» и Description=»Hello World Extension»;
- Т.к. мы создаем объектное расширение, то задаем ему тип object. Атрибут Type=»object».
Вот так вот просто мы сделали маленький шажочек на пути к продвинутой визуализации данных на D3.js 🙂
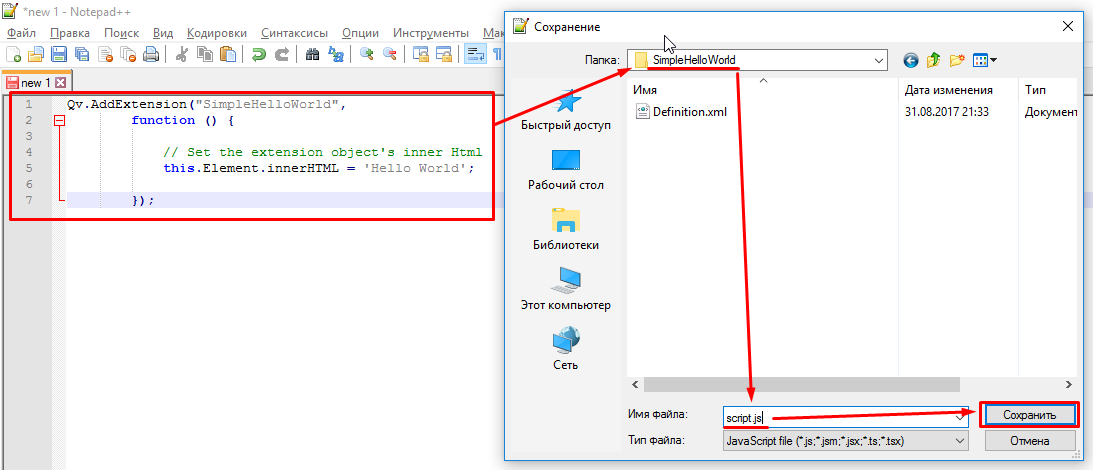
Создаем файл главного скрипта
Главный скрипт любого QlikView Extension — это скрипт с JavaScript (расширение у файла js). Размещать файл будем в той же директории, что и файл Definition.xml
Вставьте следующий код в файл скрипта и сохраните его:
|
1 2 3 4 5 6 7 |
Qv.AddExtension("SimpleHelloWorld", function () { // Set the extension object's inner Html this.Element.innerHTML = 'Hello World'; }); |
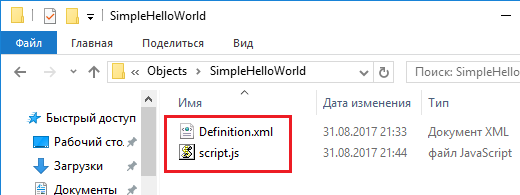
Теперь у нас два файла в создаваемом расширении:

Тестируем работу нашего расширения
1. Открываем QlikView Desktop:

3. Создаем новый объект листа:

4. Переходим на панель Extension Objects и перетаскиваем наш QlikView Extension на лист:

5. Получае окно с надписью «Hello World»:

6. Радуемся 🙂
Структура/Архитектура QlikView Extensions
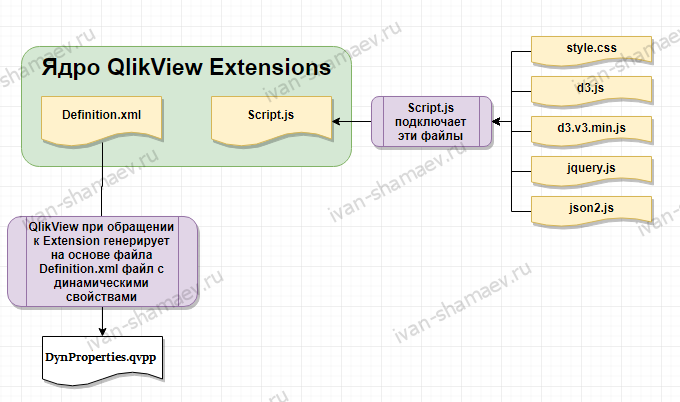
Функционирование расширения QlikView можно представить в виде простой схемы:

QlikView extension definition files
QlikView использует XML-файл для определения свойств расширения. Файл Definition.xml является обязательным и определяет свойства расширений, например, сколько измерений и мер. Его также можно использовать для инициализации свойств в расширении и для создания пользовательского интерфейса для настройки расширения.
Синтаксис файла Definition.xml выглядит следующим образом:
|
1 |
<ExtensionObject Path="" [Type="object|document"] [Label=""] [Description=""] [PropertiesPage=""] [PageWidth=""] [PageHeight=""]> |
Type (тип) — новый атрибут из версии 11, type=object по умолчанию. Значение по умолчанию PageHeight равно 40, по умолчанию PageWidth — 20. Увеличивайте, если вы хотите получить большее по размеру окно.
|
1 |
<Dimension [Label=""] [Require="" | Prefer=""] [TargetName=""] [Initial=""] [OtherCounted=""] [Multiple=""] /> |
Label (Ярлык) предназначен для автоматической генерации страницы со свойствами.
Initial означает, что QlikView инициализирует измерение.
TargetName используется для поддержки перетаскивания (drag and drop).
OtherCounted определяет, сколько различных значений вы хотите. Если вы установите значение 5, вы получите четыре наиболее часто используемых значения + другую категорию.
Используйте атрибут Multiple, если требуется динамическое число измерений.
|
1 |
<Measurement [Label=""] [Width=""] [TargetName=""] [Initial=""] [Multiple=""] /> |
Width (Ширина) используется для генератора страницы со свойствами. Другие атрибуты работают также как и для тега Dimension (см. Выше).
|
1 |
<Text [Label=""] [Type="text|checkbox|select|color"] [Select=""] [SelectLabel=""] [Width=""] [Expression=""] /> |
Используйте для своих собственных клиентских свойств.
Type=text по умолчанию и просто создаст поле ввода.
Type=checkbox создаст флажок, а цвет будет использоваться стандартным «выбором» цвета QlikView.
Select создаст HTML select. Значения для выбора должны быть в атрибуте Select, разделены запятыми и labels в SelectLabel.
|
1 |
<Property [Name=""] [Value=""] [Type="String|Bool"] /> |
Используйте этот тег для определения свойств, которые должны быть доступны на стороне сервера, с помощью call GetExtendedProperty().
|
1 |
<Initiate [Name=""] [Value=""] /> |
Используйте для инициализации свойств. Может использоваться для стандартных свойств QlikView, например Caption, Dimensions и Measurements, а также для пользовательских свойств (user-defined properties).
|
1 |
<PropertiesPage [Version="11"] [File=""] /> |
Используйте тег, для того, чтобы подключать специальный файл properties.qvpp. Доступно начиная с 11 версии QlikView.
|
1 |
</ExtensionObject> |
Закрывающий тег (обязательный).
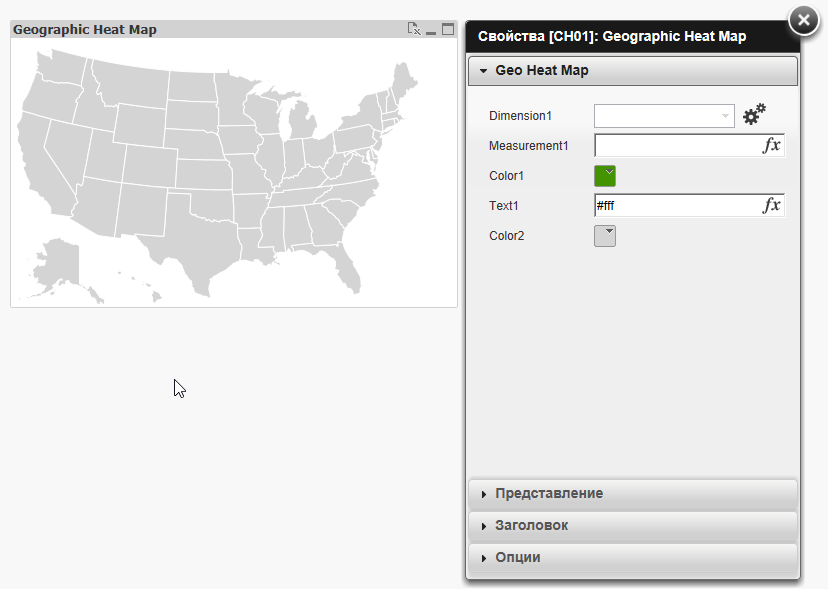
Пример Definition.xml из демо-примеров Extensions (GeoHeat)
В качестве примера приведен текст демо-примера карты GeoHeat из C:\Users\Иван\AppData\Local\QlikTech\QlikView\Extensions\Objects\QlikView\Examples\geoHeat. В этом разделе мы не будем вдаваться в подробное описание всех значений, приводим для наглядности:
|
1 2 3 4 5 6 7 8 9 10 11 |
<?xml version="1.0" encoding="utf-8"?> <ExtensionObject Label="Geo Heat Map" Description="Geographical Heat Map" PageHeight="100000"> <Dimension Label="Dimension1" Initial="State" DropTarget="State"/> <Measurement Label="Measurement1" Initial="Sum(Num)" /> <Text Label="Color1" Type="color" Initial="" Expression="#439400"/> <Text Label="Text1" Initial="" Expression="#fff"/> <Text Label="Color2" Type="color" Initial="" Expression="#d4d4d4"/> <Initiate Name="Chart.Title" value="Geographic Heat Map" /> <Initiate Name="Caption.Text" Value="Geographic Heat Map" /> <Initiate Name="Chart.BgColor.ColorHex" value="#FFF" /> </ExtensionObject> |
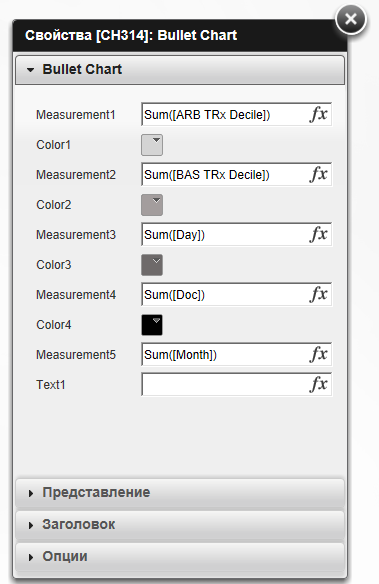
В результате таких настроек, получается следующее окно со свойствами (справа от карты-расширения):

QlikView properties pages
Начиная с версии 11, QlikView использует частичные файлы HTML, файлы QVPP, для страниц свойств. Они должны быть записаны в формате XHTML, чтобы их можно было использовать в качестве внутреннего HTML-кода (блок кода в тегах DIV).
На этих страницах вы можете использовать предопределенные функции JavaScript QlikView для ссылки на свойства в документе QlikView или на повторное использование частей стандартных страниц свойств.
Для этого необходимо использовать атрибут avq тега div (см. теорию html).
Синтаксис:
|
1 |
avq="verb:[property[:extra]]" |
verb — глагол
Имя функции JavaScript. Это необходимый атрибут.
Некоторые из verbs можно комбинировать с атрибутом иконки (icon-attribute), чтобы облегчить использование встроенных иконок (значков).
property — свойство
Свойство, которому привязан элемент. Это почти всегда требуется. Как правило, элемент HTML будет скрыт (если свойство скрыто) и отключено (если свойство отключено).
extra — дополнительная информация
Дополнительная информация, требуемая некоторыми verbs, смотрите ниже.
Functions (verbs)
prop_label
Используется для помечания label.
Может комбинироваться с input-элементами.
Пример: Показать label (метку)
|
1 |
<div class='prop-grid_clear prop-grid_prepend-1 prop-grid_span-5' avq='prop_label'>Показать легенду</div> |
prop_dynamicDropdown
Используйте для создания раскрывающегося списка (drop-down) для Dimensions.
Он будет автоматически заполнен и может быть обновлен, если свойство может быть обновлено.
Пример: Drop down Dimension list
|
1 |
<div class='prop-grid_span-7' avq='prop_dynamicDropdown:.Chart.Dimension.0.Field'></div> |
prop_editexpression
Используйте для ввода выражений или других свойств.
Вы можете использовать выражение для установки свойства, которое будет автоматически оцениваться с помощью QlikView.
Пример: Создание текстового поля с возможностью открытия диалогового окна редактирования
|
1 |
<div class='prop-grid_span-7 prop-grid_last' style='width:94%;' avq='prop_editexpression:.Chart.Expression.0.0.Definition'></div> |
prop_checkbox
Используйте для создания check-box input (флажка) для ваших свойств.
Пример: Создание check-box для значения поля
|
1 |
<div class='prop-grid_clear prop-grid_span-1' avq='prop_checkbox:.Chart.Text.0.Content'></div> |
mySelect
Используйте этот атрибут, если у вас есть свойство с предопределенным набором значений (выпадающий список).
Пример: Создание элемента HTML select с предопределенными значениями
|
1 2 3 4 5 6 |
<select style='width:94%;' avq='mySelect:.Chart.Text.2.Content'> <option value='topleft'>Top Left</option> <option value='topright'>Top Right</option> <option value='bottomleft'>Bottom Left</option> <option value='bottomright'>Bottom Right</option> </select> |
Используется для открытия диалогового окна, чтобы отредактировать свойства. QVPP-файл для использования должен находиться после:
Все свойства, указанные в поддиалоге, будут иметь префикс строки свойств из этого элемента.
Используйте атрибут propicontype, чтобы указать значок для кнопки. Доступные значки:
- tool — инструмент;
- delete-row — удалить строку;
- add-row — добавить строку;
- singlecolor — один цвет;
- togglefont_bold — жирный штрифт;
- togglefont_italic — курсир;
- togglefont_underline — поддчеркивание;
- expression-text — текст выражения;
- expression — выражение;
- image — картинка;
- fontcolor — цвет шрифта;
- font — штрифт.
Кнопка «Показать» с помощью значка инструмента для редактирования свойств измерения
|
1 |
<div class='prop-width-28px' propicontype='tool' avq='prop_dlgbuttonjqui:.Chart.Dimension.0:ExtensionDimDialog.qvpp'></div> |
Используется для вызова операции.
Используйте атрибут propicontype, чтобы указать значок для кнопки.
Пример: Удалить измерение или выражение
|
1 |
<div class='prop-sortable-width-28px' name='sortable-list-item-close-button' propicontype='delete-row' avq='prop_buttonjqui:.Remove'></div> |
list
Используется для отображения списка свойств.
Содержимое элемента HTML будет использоваться в качестве шаблона.
Все ссылки на свойства в списке будут иметь префикс свойства самого списка.
Пример: Список измерений
список используется для определения списка измерений. Элемент li внутри элемента ul будет использоваться в качестве шаблона. Все атрибуты avq внутри элемента ul будут иметь префикс свойства списка плюс номер измерения.
|
1 2 3 4 5 6 7 8 9 10 |
<ul avq='list:.Chart.Dimension' class='prop-dyn-sortable' tabindex='-1'> <li class='ui-state-default prop-sortable-list-li' name='chart-dimension' > <span class='prop-sortable-list-arrow-position' avq='list_movehandle:'></span> <div class='prop-sortable-item-narrow' avq='prop_dynamicDropdown:.Field'></div> <div class='prop-sortable-right-width-56px'> <div class='prop-sortable-width-28px' propicontype='tool' avq='prop_dlgbuttonjqui:.:ExtensionDimDialog.qvpp'></div> <div class='prop-sortable-width-28px' name='sortable-list-item-close-button' propicontype='delete-row' avq='prop_buttonjqui:.Remove'></div> </div> </li> </ul> |
panel
Используется для включения другого файла QVPP.
Пример: Включить panel с именем Layout
|
1 |
<div class="prop-grid_container accordion-shadow-enabler" avq="panel::Layout.qvpp"></div> |
Пример сгенерированной страницы со свойствами (properties page — QVPP)
Хороший способ начать — определить ваши свойства с помощью меток (labels) и типов (types) в файле definition.xml. Во многих случаях это даст вам автоматически сгенерированный файл QVPP. Если нет, вы можете использовать его в качестве отправной точки для своего собственного файла properties.qvpp. Просто сделайте копию примера DynProperties.qvpp ниже и внесите изменения в соответствии с вашими потребностями.
Этот пример взят из примера расширения StreamChart.
Definition.xml
Файл определяет два измерения (Dimensions), одну меру (Measure) и четыре текстовых свойства (Text properties) (2 check-boxes и 1 select lists). У объектов есть метки (Labels), которые используются на странице свойств.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?xml version="1.0" encoding="utf-8"?> <ExtensionObject Label="Stream Chart" Description="Data in a flow-like diagram" PageHeight="200"> <Dimension Label="Horizontal" Initial="" TargetName="Horizontal" /> <Dimension Label="Vertical" Initial="" TargetName="Vertical" /> <Measurement Label="Measure" Initial="" TargetName="Measure" /> <Text Label="Show column labels" Type="checkbox" Initial="" /> <Text Label="Show legend" Type="checkbox" Initial="" /> <Text Label="Legend position" Initial="" Type="select" Select="topleft,topright,bottomleft,bottomright" SelectLabel="Top Left,Top Right,Bottom Left,Bottom Right" /> <Text Label="Show data labels" Type="select" Select="never,hover,always" SelectLabel="Never,Hover,Always" Initial="" /> <Initiate Name="Chart.Title" value="Stream Chart" /> <Initiate Name="Chart.BgColor.ColorHex" value="#FFF" /> </ExtensionObject> |
DynProperties.qvpp
Следующий файл свойств создается на основе вышеизложенного Definition.xml.
Обратите внимание, что файл QVPP был разделен на разделы для удобной отсылки к файлу Definition.xml.
Заголовок с меткой (label) расширения установлен как заголовок
|
1 2 3 4 5 6 7 8 9 |
<div class="ToolWindow-MainBody" avq="foldOutMenu:." style="overflow: visible !important; float: left;"> <div class="prop-accordion" avq="accordion:."> <h3 class="prop-h3 accordion-shadow"> <a href="#"> Stream Chart </a> </h3> <div class="prop-grid_container accordion-shadow-enabler" style="overflow:auto;"> <div class="prop-grid_clear prop-grid_top-vertical-spacer-12px prop-grid_last"></div> |
Первое измерение с меткой (label)
|
1 2 3 4 5 |
<div class='prop-grid_clear prop-grid_prepend-1 prop-grid_span-5' avq='prop_label'>Horizontal</div> <div class='prop-grid_span-10 prop-grid_last'> <div class='prop-grid_span-7' avq='prop_dynamicDropdown:.Chart.Dimension.0.Field'></div> <div class='prop-width-28px' propicontype='tool' avq='prop_dlgbuttonjqui:.Chart.Dimension.0:ExtensionDimDialog.qvpp'></div> </div><br /> |
Второе измерение с меткой (label)
|
1 2 3 4 5 |
<div class='prop-grid_clear prop-grid_prepend-1 prop-grid_span-5' avq='prop_label'>Vertical</div> <div class='prop-grid_span-10 prop-grid_last'> <div class='prop-grid_span-7' avq='prop_dynamicDropdown:.Chart.Dimension.1.Field'></div> <div class='prop-width-28px' propicontype='tool' avq='prop_dlgbuttonjqui:.Chart.Dimension.1:ExtensionDimDialog.qvpp'></div> </div><br /> |
Мера с меткой (label)
|
1 2 3 4 |
<div class='prop-grid_clear prop-grid_prepend-1 prop-grid_span-5' avq='prop_label'>Measure</div> <div class='prop-grid_span-10 prop-grid_last'> <div class='prop-grid_span-7 prop-grid_last' style='width:94%;' avq='prop_editexpression:.Chart.Expression.0.0.Definition'></div> </div><br /> |
Первое Check-box свойство
|
1 2 3 4 |
<div class='prop-grid_clear prop-grid_prepend-1 prop-grid_span-5' avq='prop_label'>Show column labels</div> <div class='prop-grid_span-10 prop-grid_last'> <div class='prop-grid_clear prop-grid_span-1' avq='prop_checkbox:.Chart.Text.0.Content'></div> </div><br /> |
Второе Check-box свойство
|
1 2 3 4 |
<div class='prop-grid_clear prop-grid_prepend-1 prop-grid_span-5' avq='prop_label'>Show legend</div> <div class='prop-grid_span-10 prop-grid_last'> <div class='prop-grid_clear prop-grid_span-1' avq='prop_checkbox:.Chart.Text.1.Content'></div> </div><br /> |
Select-лист свойство
|
1 2 3 4 5 6 7 8 9 |
<div class='prop-grid_clear prop-grid_prepend-1 prop-grid_span-5' avq='prop_label'>Legend position</div> <div class='prop-grid_span-10 prop-grid_last'> <select style='width:94%;' avq='mySelect:.Chart.Text.2.Content'> <option value='topleft'>Top Left</option> <option value='topright'>Top Right</option> <option value='bottomleft'>Bottom Left</option> <option value='bottomright'>Bottom Right</option> </select> </div><br /> |
Второе select-лист свойство
|
1 2 3 4 5 6 7 8 |
<div class='prop-grid_clear prop-grid_prepend-1 prop-grid_span-5' avq='prop_label'>Show data labels</div> <div class='prop-grid_span-10 prop-grid_last'> <select style='width:94%;' avq='mySelect:.Chart.Text.3.Content'> <option value='never'>Never</option> <option value='hover'>Hover</option> <option value='always'>Always</option> </select> </div><br /> |
Нижний колонтитул (подвал), включая стандартные панели и (Presentation, Caption and Options)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
</div> <h3 class="prop-h3 accordion-shadow" avq="activeAccordionHeader:.:GenericPresentationFoldout.qvpp"> <a href="#">Presentation</a> </h3> <div class="prop-grid_container accordion-shadow-enabler" avq="panel::Layout.qvpp"></div> <h3 class="prop-h3 accordion-shadow" avq="activeAccordionHeader::PropertiesCaptionFoldout.qvpp"> <a href="#">Caption</a> </h3> <div class="prop-grid_container accordion-shadow-enabler" avq="panel::Caption.qvpp"></div> <h3 class="prop-h3 accordion-shadow" avq="activeAccordionHeader:.:PropertiesOptionsFoldout.qvpp"> <a href="#">Options</a> </h3> <div class="prop-grid_container accordion-shadow-enabler" avq="panel::Options.qvpp"></div> </div> <span class="bottom-gap"></span> </div> |
QlikView свойства
QlikView свойства: измерения (dimensions)
Измерения используются в Chart.Dimension листе. Первое измерение Chart.Dimension.0, Второе измерение Chart.Dimension.1, и т.д.
Можно задать следующие свойства измерения:
| Chart.Dimension.0.Field | Поле, используемое для измерения |
| Chart.Dimension.0.Label | Метка для измерения |
| Chart.Dimension.0.Sort.PrimarySort.Use | 1: Первичная сортировка включена |
| Chart.Dimension.0.Sort.PrimarySort | 0: Нет 1: Y-Значение 2: Частота 3: Числовое значение 4: По тексту 5: В порядке загрузки |
| Chart.Dimension.0.Sort.PrimarySortOrder | 1: По возрастанию -1: По убыванию |
| Chart.Dimension.0.Sort.SecondarySort.Use | 1: Вторичная сортировка включена |
| Chart.Dimension.0.Sort.SecondarySort | 0: Нет 2: Частота 3: Числовое значение 4: По тексту 5: В порядке загрузки |
| Chart.Dimension.0.Sort.SecondarySortOrder | 1: По возрастанию -1: По убыванию |
| Chart.Dimension.0.Sort.ByExpression.Use | 1: Сортировать по выражению Включено |
| Chart.Dimension.0.Sort.Expression | Выражение для сортировки |
| Chart.Dimension.0.Sort.ByState.Use | 1: Сортировка по состоянию, при которой значения находятся в верхней части. |
| Chart.Dimension.0.Column.RestrictShownValues | 1: Ограничить количество отображаемых значений. |
| Chart.Dimension.0.Column.OtherMode | 1: OtherCountedMode 2: OtherLimitedSort 3: OtherAccumulatedSort |
| Chart.Dimension.0.Column.OtherCountedMode | Used for OtherMode 1. 0: First 1: Largest 2: Smallest |
| Chart.Dimension.0.Column.OtherCountedCount | Сколько значений должно быть показано. |
| Chart.Dimension.0.Column.OtherLimitedSort | Used for OtherMode 2 0: Greater Than or Equal To 1: Less Than or Equal To 2: Greater Than 3: Less Than |
| Chart.Dimension.0.Column.OtherLimitedLimit | Число задающее предел/ограничение (Limit) |
| Chart.Dimension.0.Column.OtherLimitedMode | 0: relative to the total 1: exact amount |
| Chart.Dimension.0.Column.OtherAccumulatedSort | Used for OtherMode 3 0: First values (in sort order) 1: Largest 2: Smallest |
| Chart.Dimension.0.Column.OtherAccumulatedMode | 0: relative to the total 1: exact amount |
| Chart.Dimension.0.Column.OtherAccumulatedLimit | Value for the Limit |
| Chart.Dimension.0.Column.OtherIncludeBoundary | 1: Включить граничные значения |
| Chart.Dimension.0.Column.OtherShow | 1: Показать ‘Other’ значения |
| Chart.Dimension.0.OtherString | Other label |
| Chart.Dimension.0.Column.OtherCollapseInnerDimensions | 1: Collapse inner dimensions |
| Chart.Dimension.0.Column.TotalShow | 1: Показать Total |
| Chart.Dimension.0.TotalString | Totals метка (label) |
| Chart.Dimension.0.Column.OtherGlobalGrouping | 1: Использовать глобальную группировку |
| Chart.Dimension.0.SuppressNull | 1: Скрыть пустые значения |
| Chart.Dimension.0.ShowAll | 1: Показать все значения |
QlikView свойства: меры
Меры задаются как Chart.Expression лист. Первая мера Chart.Expression.0.0, вторая мера Chart.Expression.1.0, и т.д.
Можно определить следующие свойства меры:
| Chart.Expression.0.0.Definition | Описание, используемое для меры |
| Chart.Expression.0.0.Relative | 1: Рассчитать относительные значения |
| Chart.Expression.0.0.AccumulationMode | 0: No Accumulation 1: Full Accumulation 2: Accumulate |
| Chart.Expression.0.0.AccumulateSteps | Number of steps to accumulate |
| Chart.Expression.0.0.NumberFormat.FormatType | 0: Default 2: Number 3: Date 4: Time 5: Timestamp 6: Interval 10: Integer 11: Fixed to 12: Money |
| Chart.Expression.0.0.NumberFormat.Pattern | Шаблон численных форматов |
| Chart.Expression.0.0.NumberFormat.Precision | Точность |
| Chart.Expression.0.0.NumberFormat.Decimals | Десятичная часть |
| Chart.Expression.0.0.NumberFormat.Separator.Decimal | Десятичный разделитель |
| Chart.Expression.0.0.NumberFormat.Separator | Разделитель для тысяч |
| Chart.Expression.0.0.NumberFormat.InPercent | 1: В процентах |
QlikView Свойства: Caption, Layout и Background
Вы можете использовать свойства Caption, Layout и Background, чтобы повлиять на то, как отображаются стандартные части диаграммы и как они себя ведут.
Свойства Caption
Можно определить следующие свойства заголовка:
| Caption.Show | 0: Без заголовка (Caption) |
| Caption.Text | Текст заголовка |
| Caption.Alignment.Horizontal | 0: Left 1: Centered 2: Right |
| Caption.Alignment.Vertical | 0: Top 4: Centered 8: Bottom |
| Caption.MultiLine.Use | 1: Использовать многострочный заголовок |
| Caption.MultiLine | Число строк для заголовка |
| Caption.Active.BgColor.ColorHex | Цвет фона для заголовка активной диаграммы |
| Caption.Active.TextColor.ColorHex | Цвет текста для заголовка активной диаграммы |
| Caption.Inactive.BgColor.ColorHex | Цвет фона для заголовка неактивной диаграммы |
| Caption.Inactive.TextColor.ColorHex | Цвет текста для заголовка неактивной диаграммы |
| Caption.Allow.Maximize | 1: Maximize button in caption. |
| Caption.Allow.Minimize | 1: Minimize button in caption. |
| Caption.Font.Name | Имя шрифта для заголовка |
| Caption.Font.Size | Размер шрифта для заголовка |
| Caption.Font.Bold | 1: Bold font in caption. |
| Caption.Font.Italic | 1: Italic font in caption. |
| Caption.Font.Underline | 1: Underline font in caption. |
| Caption.HelpText | Help text. |
| Caption.Icon.Clear | 1: Clear icon in caption. |
| Caption.Icon.ClearOther | 1: ClearOther icon in caption. |
| Caption.Icon.CopyData | 1: CopyData icon in caption. |
| Caption.Icon.CopyImage | 1: CopyImage icon in caption. |
| Caption.Icon.Lock | 1: Lock icon in caption. |
| Caption.Icon.Menu | 1: Menu icon in caption. |
| Caption.Icon.Print | 1: Print icon in caption. |
| Caption.Icon.Search | 1: Search icon in caption. |
| Caption.Icon.SelectAll | 1: SelectAll icon in caption. |
| Caption.Icon.SelectExcluded | 1: SelectExcluded icon in caption. |
| Caption.Icon.SelectPossible | 1: SelectPossible icon in caption. |
Background свойства
Можно определить следующие свойства фона:
| Background.UseImage | 1: Использовать изображение для фона |
| Background.Image.Image | Image number to use. |
| Background.Color.ColorHex | Background color. |
| Background.Color.Transparency | Диапазон от 0 до 255 |
Layout свойства
Можно определить следующие свойства макета:
| Layout.Allow.MoveSize | 0: Не допускать перемещения и изменения размера |
| Layout.Border.Use | 0: Без границ (не использовать границы) |
| Layout.Border.Width | Border width |
| Layout.Border.Color.ColorHex | Border color |
Свойства QlikView: текст
Вы можете определить свои собственные пользовательские свойства в файле Definition.xml. Ваш первый текстовый тег будет доступен в this.Layout.Text0.text в вашем JavaScript-коде.
Если вы включите атрибут Label, вы получите элементы ввода на сгенерированной странице свойств.
Ключевые слова статьи: система бизнес-аналитики, BI, d3.js, javascript, QlikView, extensions qlikview, js, бизнес-аналитика, лучшие практики qlikview, продвинутая визуализация, расширение qlikview












Leave a Reply