Contents

Краткий учебник по визуализации в QlikView и Дизайну документа
 Загрузка...
Загрузка...
QlikView помогает по-новому посмотреть на имеющиеся данные и оценить положение дел в вашей компании, предоставляя следующие возможности:
- консолидация важных данных из различных источников в едином приложении;
- исследование ассоциативных связей между данными;
- возможность коллективного принятия решений, поддержка совместной работы в режиме реального времени и в защищенной среде;
- наглядное представление данных с помощью эффектной современной графики;
- поиск по всем данным, прямой и косвенный;
- работа в интерактивном режиме с приложениями, информационными панелями и аналитическими инструментами;
- получение данных, их анализ и доступ к ним с использованием мобильных устройств.
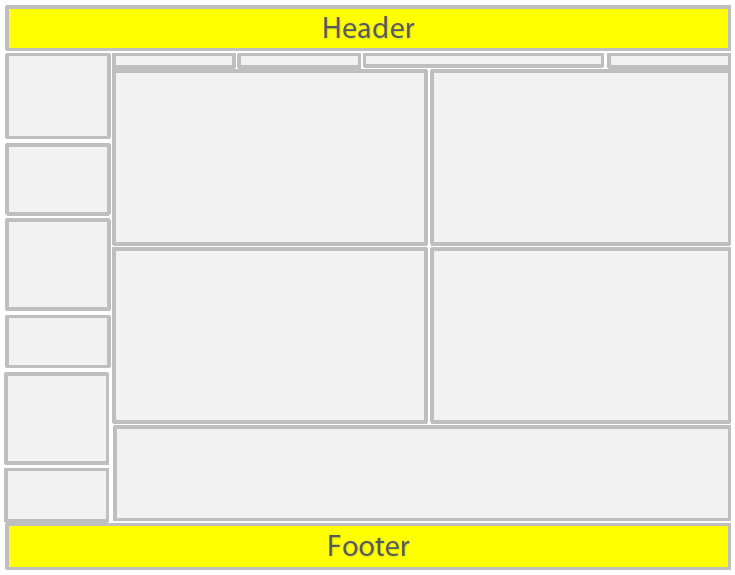
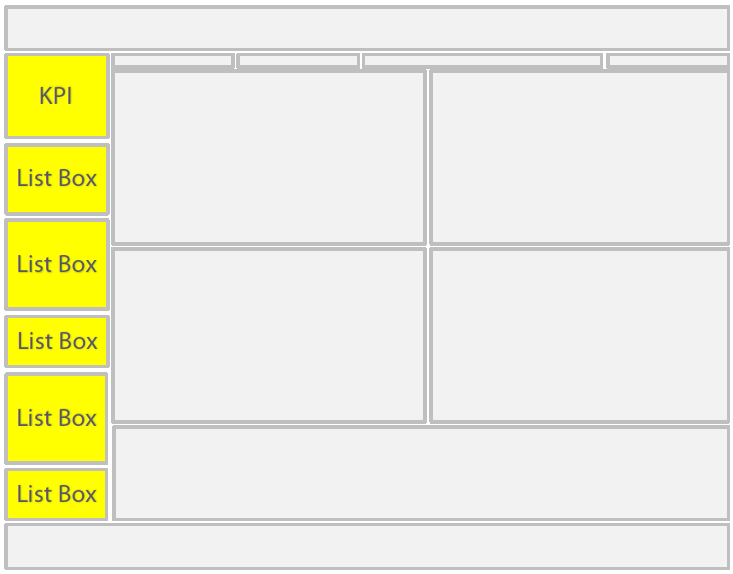
Сетка приложения QlikView выглядит в «среднем» варианте реализации следующим образом:




Обращайтесь всегда за помощью к профессионалам — иначе Вы потратите зря свое время, свои деньги и усилия на решения проблем, которые были неправильно определены по неправильным данным! В бизнес-аналитике нужны снайперские навыки!
По личному опыту советую обращаться к профессионалам своего дела по внедрению QlikView и консалтингу — Компания BIConsult.
Создание визуализаций
Цель
Цель визуализации — передача данных быстрым и понятным способом при соблюдении стопроцентной точности. Визуализация должна быть краткой и содержательной, не перегружать пользователей излишними деталями. Если это возможно, визуализация должна стимулировать пользователей сравнивать ее различные элементы и видеть таким образом смысл, а не сухие данные.
Поэтому, чтобы создать визуализацию данных для передачи ее смысла, необходимо сначала понять сами данные. Затем используйте известные шаблоны создания и используйте тот тип визуализации, который раскрывает данные наилучшим образом.
Осмысление данных
Чтобы создать эффективную визуализацию с четко определенной целью, вы должны точно понимать значение своих данных. Следующие вопросы помогут вам найти информацию, которую необходимо передать посредством данных:
- Что это за данные? Качественные, порядковые, количественные данные или данные пропорции?
- Как различные части данных соотносятся друг с другом?
- Можно ли организовать данные таким образом, чтобы облегчить процесс создания визуализации?
- Что вы хотите передать с помощью этих данных?
- Нетрудно представить себе, как визуализация должна выглядеть, но после ответа на эти вопросы вам будет легче решить, какой вид визуализации необходимо использовать, как она будет выглядеть и передавать данные.
Используйте известные шаблоны
После осмысления данных, их организации и соотношения их частей, необходимо решить, какой шаблон использовать для передачи данных. Например, если вы хотите показать поведение меры во времени, используйте линейный график, поскольку его преимущество состоит в том, что он позволяет пользователям увидеть достаточно информации, не вдаваясь в подробности.
Создавайте индивидуальные элементы для раскрытия данных
Помимо выбора шаблона создания, эффект визуализации также зависит от создания и выделения индивидуальных элементов данных для раскрытия данных. Другими словами, индивидуальные элементы визуализации должны быть созданы такими, чтобы пользователи быстро и точно получали представление о ваших данных. Проще всего использовать для этого выделение точки в группе точек другим цветом. Благодаря другому цвету точку легче найти, что позволяет сократить объем информации.
Ниже представлены другие примеры интуитивно понятного дизайна:
- Позиция
- Ориентация
- Размер
- Форма
- Оттенок цвета, яркость и насыщение
Ошибки при создании визуализации данных
Чтобы создать визуализации данных максимально эффективными, постарайтесь избежать ошибок. Ниже представлены наиболее частые ошибки.
Неправильное использование цветов
Не используйте слишком много цветов. Учтите, что неправильно подобранный цвет может запутать пользователя вместо того, чтобы внести ясность.
Неправильное использование круговых диаграмм
Не ставьте круговые диаграммы рядом для сравнения. Не переполняйте их информацией.
Визуальные помехи
Слишком большой объем информации препятствует ее легкому восприятию. Используйте не больше девяти показателей и уберите все визуальные помехи.
Неудачный дизайн
Красивая визуализация не всегда эффективна. Всегда используйте лучшие способы дизайна.
Неточные данные
Просмотрите и исправьте ошибки в данных перед их представлением. Визуализации не должны содержать некорректную информацию.
Рекомендации для визуализаций
Существует несколько разных способов, позволяющих улучшить внешний вид и функциональные возможности приложения. В зависимости от аудитории и данных, на которые необходимо обратить внимание, способ разработки визуализации может существенно повлиять на интерпретацию данных читателями.
Добавление контекста в ключевые показатели эффективности
Ключевые показатели эффективности являются отличным способом передачи главных идей в приложении. Однако значения ключевых показателей эффективности не содержат никакого контекста, связанного с числами и вычислениями, скрытыми от пользователя. Зеленый индикатор рядом с ключевым показателем эффективности не сообщает читателю, была ли цель достигнута с трудом или превзошла все ожидания.
Для добавления контекста в ключевые показатели эффективности введите небольшое текстовое сообщение рядом со значением в поле дополнительной информации. Например, можно сравнить текущее значение ключевого показателя эффективности со значением за прошлый год. Также можно добавить небольшую диаграмму (линейный график или линейчатую диаграмму) без осей и значений для отображения текущей тенденции.
Восприятие цветов
Для людей с определенными типами нарушения восприятия цвета спектр цветов значительно уже и вашу визуализацию они могут воспринимать по-разному.
Для некоторых людей красный и зеленый цвет воспринимаются как желтый или коричневый. Такая форма нарушения восприятия красного и зеленого цветов является наиболее распространенной. Это следует учитывать, так как красный цвет часто носит негативный оттенок в визуализации данных, особенно финансовых.
Отображение состояния ключевого показателя эффективности красным или зеленым цветом может привести к путанице. Для показателей эффективности можно использовать разные формы и цвета, чтобы упростить восприятие вашего дизайна. Например, можно использовать пустой красный кружок для обозначения негативных показателей и закрашенный зеленый для обозначения позитивных показателей. В качестве предупреждающего значка можно использовать треугольник, который будет отображаться только тогда, когда ключевой показатель эффективности будет выходить за пределы допустимого уровня.
При нарушенном восприятии цветов линии, полосы и сектора могут выглядеть трудно различимо. Чтобы сделать диаграмму более разборчивой, используйте линии разных цветов и стилей.
Расположение фильтров и значков
Фильтры и значки являются важной частью визуализации данных, но иногда сложно определить, где их следует разместить или какую информацию предоставлять в первую очередь. Учитывая определенные хорошо известные принципы дизайна, часто можно предугадать, откуда пользователь начнет читать и какие сведения прочтет в первую очередь.
Размещение слева
Некоторые популярные веб-сайты располагают инструменты навигации и фильтры с левой стороны. Это связано с тем, что во многих языках чтение выполняется слева направо, поэтому такие читатели чаще всего смотрят на левую сторону экрана. Для языков, в которых текст пишется справа налево, все, соответственно, наоборот. Во время поиска содержимого пользователи обычно начинают с левой стороны экрана. Чем правее расположен объект, тем меньше пользователь на него смотрит. Если все фильтры и значки расположены стопкой вертикально с левой стороны, они имеют равную важность.
Размещение сверху
Другой распространенный вариант — это размещение фильтров и значков в верхней части приложения. Отсутствие фильтров и значков слева освобождает дополнительное пространство для больших визуализаций без отвлекающих меню. Когда фильтры и значки расположены над визуализацией, они воспринимаются отдельно от содержимого ниже. Это дает понять читателю, что фильтры или значки имеют приоритет. Если все фильтры и значки расположены рядом в верхней части, крайние левые будут выглядеть для читателя более важными и приоритетными.
Иерархия данных
Если не все данные одинаково важны, вы можете захотеть, чтобы некоторые визуализации имели больший приоритет для читателя по сравнению с другими. Можно отобразить иерархию данных, используя некоторые основные рекомендации по дизайну. Например, можно использовать разные размеры, чтобы выделить определенные визуализации. Более крупные данные выглядят более важными. Используйте увеличенный шрифт или размер диаграммы, чтобы показать читателю, куда необходимо смотреть в первую очередь.
Расположение на странице также играет определенную роль в иерархии данных. Информация, расположенная в верхней части страницы, воспринимается как более важная, чем информация в нижней части, так как ее читают в первую очередь. Информация, расположенная на первой странице, воспринимается как более важная, чем информация на последней странице.
Устранение перегрузки приложений
Слишком много информации в приложениях усложняет восприятие действительно важных данных. Вариант исполнения современного интерфейса пользователя является более понятным, простым и единообразным. Такой упрощенный дизайн тонко направляет читателей и помогает им сосредоточиться.
Чем меньше, тем лучше
Пользователи часто пытаются вместить слишком много информации в одно приложение. Линейные графики с несколькими мерами могут выглядеть запутанно и сложно для понимания. Попробуйте создать несколько небольших приложений, чтобы распределить эту информацию на странице. Кроме того, это позволит читателю эффективно сравнивать и сопоставлять расположенные рядом визуализации. Также можно использовать дополнительные измерения и меры, позволяющие читателю быстро переключаться между мерами без перегрузки визуализации.










Leave a Reply